آخرین مطالب
امکانات وب
بروزرسانی دستی قالب و افزونه وردپرس سلام دوستان من امروز با افزونه بروزرسانی دستی قالب و افزونه وردپرس اومدیم سراغتون احتمال این که از نظر مدیران سایت های وردپرس ساده ترین کار همین آپدیت افزونه و قالب است. فقط با کلیک کردن بر روی دکمه بروزرسانی تا از مخزن وردپرس قالب یا افزونهها آپدیت بشوند. […]
The post بروزرسانی دستی قالب و افزونه وردپرس appeared first on وردپرس سیتی: قالب وردپرس | پوسته وردپرس | افزونه وردپرس.
قالبستان وردپرس ایران...برچسب : نویسنده : محمد رضا جوادیان themewordpress بازدید : 86 تاريخ : دوشنبه 31 خرداد 1395 ساعت: 15:50
نمایش نقشه گوگل در وردپرس سلام به همه شما عزیزان افزونه امروزمون در مورد نمایش نقشه گوگل در وردپرس اصولا مدیران شرکتهای معتبر علاقه دارند که در سایت مورد نظر خودشان به خصوص در قسمت تماس با ما که آدرس شرکت خود را وارد کرده اند به صورت نقشه مکان یابی هم نمایش بدهند . این کار هم […]
The post نمایش نقشه گوگل در وردپرس appeared first on وردپرس سیتی: قالب وردپرس | پوسته وردپرس | افزونه وردپرس.
قالبستان وردپرس ایران...برچسب : نویسنده : محمد رضا جوادیان themewordpress بازدید : 155 تاريخ : دوشنبه 31 خرداد 1395 ساعت: 15:50
ساخت بنر شناور در فوتر وردپرس درودی دیگر به شما عزیزان امروز با یک افزونه خوب خدمتتون رسیدیم که در مورد ساخت بنر شناور در فوتر وردپرس بیشتر وقت ها یکی از روش هایی که کاربران را مشتاق به عضویت در خبرنامه یا سایت خودمان کنیم از افزونه پنجره های پاپ آپ استفاده می کنیم که این […]
The post ساخت بنر شناور در فوتر وردپرس appeared first on وردپرس سیتی: قالب وردپرس | پوسته وردپرس | افزونه وردپرس.
قالبستان وردپرس ایران...برچسب : نویسنده : محمد رضا جوادیان themewordpress بازدید : 100 تاريخ : دوشنبه 31 خرداد 1395 ساعت: 15:50
سلام عزیزان خوبید ؟ افزونه امروز ما در مورد کپی کردن نوشتهها در وردپرس با Duplicate Post دوستان بیشتر وب سایتها، برای انتشار مطالب خود ساختار خاصی را تعیین میکنند مثلا در زمینههای دلخواه و تنظیمات خاصی در هر نوشته تکرار شود و ما مجبور می شویم که هر دفعه آن ها را دوباره تکرار کنیم.
عزیزان احتمال اینکه روی سایت ما بهجزء بخش نوشتهها و برگهها، بخشهایی مثل، نمونهکارها، نظرات مشتریان یا انواع پستهای دیگر (PostType) وجود داشته باشد. برای تسریع در کار دکمه ای برای کوپی کردن وجود داشته باشد در سرعت کار تاثیر بسیار زیادی دارد. در کنار دکمههای ویرایش محصول، دکمه کپی کردن هم ایجاد کنیم تا خیلی راحت یک کپی از محصول ساخته و نیاز نباشد برای هر محصول کارهای تکراری را انجامبدهیم اما هنوز وردپرس به اهمیت این دکمه پی نبرده و چنین دکمهای را به ویرایشگر نوشتهها و برگهها اضافه نکرده است. افزونهی Duplicate Post با بیش از ۸۰۰٫۰۰۰ کاربر در سراسر جهان، و به یکی از سادهترین و کاربردیترین افزونههای وردپرس تبدیل شده است.
افزودن دکمهی کپی کردن با افزونهی Duplicate Post
عزیزان به بخش افزونهها > افزودن بروید و بعد بارگذاری فایل و آن را نصب کنید و سپس دکمهی فعال کردن افزونه را میزنیم.
حال میتوانیم به بخش تنظیمات > Duplicate Post رفته و تنظیمات این افزونه را انجام دهید.

عزیزان این اختیار را دارید که تعیین کنید چه چیزهایی کپی شود و چه چیزهایی کوپی نشود . با تیک زدن Copy attachement فایلهای ضمیمه شده به نوشته نیز در نوشتهی کپی قرار خواهد گرفت. در بخش Do not copy these taxonomies نیز میتوانیم تعیین کنیم، آیا دستهها و برچسبها در نوشتهی کپی تکرار شود یا نه.

عزیزان حالا در بخش ویرایش انواع نوشتهها، دو دکمه اضافه میگردد.
New Draft: با زدن این دکمه، یک کپی از مطلب در حالت پیش نویس می شود و ما می توانیم آن را ویرایش و منتشر کنیم
Clone: این دکمه مستقیما نوشته را کپی میکند. اگر نوشتهی اصلی منتشر شده باشد. نوشتهی کپی نیز مستقیما قبل از ویرایش منتشر میشود. البته این ویژگی در وردپرس فارسی کار نمیکند .
افزونهی Duplicate Post
همراهان وردپرس سیتی این افزونه کپی کردن نوشتهها در وردپرس با Duplicate Post ، می تواند دکمهای به صفحهی نوشتهها، برگهها و هر نوع پست دیگری برای کپی کردن آن نوع پست به همراه تمام تنظیمات آن اضافه میکند.وجود این دکمه میتواند سرعت کار را برای نویسندگان سایت افزایش دهد .
تا درودی دیگر بدرود
امتیازدهی به محصول
امتیاز دهنده
سمیرا عزیزی
تاریخ امتیاز
نام آیتم
کپی کردن نوشتهها در وردپرس با Duplicate Post
امتیاز
برچسب : نویسنده : محمد رضا جوادیان themewordpress بازدید : 103 تاريخ : يکشنبه 30 خرداد 1395 ساعت: 21:20
ساخت انجمن مجازی
سلام خدمت عزیزان وردپرس سیتی ، بعضی از سایت ها طوری کار می کنن که احتیاج به بخشی برای پرسش و پاسخ یا انجمن های گفت و گو دارن . تو وردپرس این امکان کمی محدوده اما با این حال افزونه هایی که برای ساخت جامعه ی مجازی وجود دارن خیلی قدرتمند عمل می کنن . یکی از بهترین اون ها، جامعه ی مجازی بادی پرس هستش . افزونه ای که امروز میخوایم به شما معرفی کنیم، نوعی انجمن ساز ساده هستش و برای افرادی که تمایل به ایجاد یه جامعه ی مجازی ساده دارن کاربرد داره و در عین حال قابلیت تغییر بخش کامنت ها یا همون دیدگاه ها رو هم داره که می تونید تو سیستم اون تعریف کنین . اگه موافق باشین به سراغ معرفی افزونه ساخت انجمن مجازی بریم .
افزونه ی bublaa forum and Idea

عملکرد افزونه ساخت انجمن مجازی به دو بخش تو سایت تقسیم می شه که عبارته از :
۱- ایجاد فروم یا انجمن
افزونه ساخت انجمن مجازی قادر به ساخت یک فروم خیلی ساده با کارایی بالا هستش که به کاربران امکان ایجاد بحث و گفتگو می ده .
۲- ایجاد دیدگاه ها
تغییر بخش دیدگاه ها و تکمیل اون. امکان نوشتن دیدگاه ها رو بهتر و زیبا تر می کنه و همچنین امکان آپلود کردن تصویر، ویدئو و… رو تو بخش دیدگاه قرار میده. اگه کسی برای بخش دیدگاه های خودش همچین امکاناتی رو لازم داره می تونه از این افزونه استفاده کنه .
تو این جلسه به ایجاد جامعه ی مجازی با این افزونه می پردازیم و از بخش دیدگاه ها صرف نظر می کنیم .
افزونه ساخت انجمن مجازی bublaa forum and Idea رو از همین جا دانلود و نصب می کنیم، بعد از اون، عمل فعال سازی رو انجام می دیم. حالا گزینه ای با عنوان “Bublaa” تو نوار کناری وردپرس ظاهر میشه . با رفتن به داخل اون، تنظیمات افزونه رو می تونیم انجام بدیم .


General>> تو این باکس شما می تونید نام فروم خودتون رو وارد کنین .
Embedding Forum>> تو این قسمت برگه ی مربوط به فروم رو باید انتخاب کنین!
تذکر!!! لازم به ذکره که بعد از نصب افزونه، برگه ای با عنوان “Forum” تو وردپرس شما به صورت اتوماتیک ساخته میشه و شما تو این بخش اون رو انتخاب کنین . البته به صورت پیش فرض روی اون قرار داره .
Embedding Comments>> قرار گیری کامنت ها، این بخش رو می تونید فعال یا غیر فعال کنین . و فرمت تاریخ رو تو اون مشخص کنین .
Activity widget>> برای نمایش آخرین فعالیت ها تو فروم می تونید ابزارک اون رو فعال کنین .
و بعد تغییرات خودتون رو ذخیره کنین .
حالا باید فروم خودمون رو بسازیم اما چطور؟ به وبسایت افزونه مراجعه کنیم و تو اون اکانت می سازیم. به راحتی با اکانت جی میل می تونید وارد بشین .
بعد از وارد شدن به وبسایت Bublaa می تونید فروم مورد نظرتون رو بسازین .

به صفحه ای برای ایجاد انجمن وارد می شید که می تونید اطلاعات فروم خودتون رو وارد کنین .
مرحله به مرحله با هم پیش می ریم…
تو قسمت اول باید اسم و عنوان انجمن رو وارد کنین ، یادتون باشه دقیقا همون اسمی باشه که تو تنظیمات وردپرس وارد کردین . و بعد توضیحات کوتاهی در مورد انجمن خود بنویسین .

متاسفانه تو این سیستم نمیتونیم اسم فروم رو فارسی انتخاب کنیم اما برای نوشتن توضیحات به فارسی مشکلی نداریم .
تو قسمت بعدی می تونید تصویر مورد نظرتون رو بارگذاری کنین .

تو بخش بعدی سربرگی رو می تونیم برای فروم خودمون انتخاب کنیم .

تو بخش بعدی که به اسم option هستش ، شما باید یه سری سوالات رو پاسخگو باشین . که با هم تو تصویر می بینیم .

حالا برای ایجاد انجمن، روی گزینه ی Create کلیک می کنیم تا جامعه ی مجازی ما ایجاد بشه .
برگه ای رو که تو وردپرس برای این فروم ساخته شده بود رو می تونید مشاهده کنین! انجمن شما ایجاد شده و می تونید از اون استفاده کنین .

شما تو اینجا قادر به آپلود کردن تصاویر و فایل ، تغییر کامنت خودتون و سایر تنظیمات خواهید بود.
ایام به کامتون 
امتیازدهی به محصول
امتیاز دهنده
الهام اسماعیلی
تاریخ امتیاز
نام آیتم
ساخت انجمن مجازی bublaa forum and Idea
امتیاز
برچسب : نویسنده : محمد رضا جوادیان themewordpress بازدید : 105 تاريخ : يکشنبه 30 خرداد 1395 ساعت: 21:20
سلام خدمت همراهان همیشگی وردپرس سیتی ، فرض کنین فروشگاه اینترنتی شما محصولاتی رو شامل میشه که بعضی از اون ها به هم مرتبط هستن . مثلا دوربین عکاسی و شارژر، باتری، کابل اتصال و… . شاید خیلی از مشتریان نیاز داشته باشن که همه ی این محصولات رو یکجا خریداری کنن و به عبارتی اون ها رو با هم Match کنن. به راحتی این کار امکان پذیره ! ما با اینکار هم مشتریان رو راضی نگه می داریم چون متوجه می شن که فروشگاه ما خیلی کامله و می تونن به راحتی برای خرید اجناس خود اعتماد کنن و هم فروشگاه بهتری خواهیم داشت! در اینصورت اگه قیمت محصولات رو هم کمی پایین تر بیاریم باز هم ضرر نکردیم چون قانون مشتری مداری رو حفظ کردیم. تو بین جستجوهایی که داشتیم به افزونه ای از سری افزونه های yith برخورد کردیم که قادر به افزودن چند محصول تو یه دسته هستش و با علامت + اون ها رو به هم اضافه می کنه و امروز میخوام افزونه کاربردی خرید چند محصول مکمل در ووکامرس با YITH WooCommerce Frequently Bought Together رو بهتون معرفی کنم و نحوه ی کار باهاش رو آموزش بدم.
افزونه YITH WooCommerce Frequently Bought Together

به پیشخوان وردپرس رفته و افزونه خرید چند محصول مکمل در ووکامرس رو نصب می کنیم. بعد از فعال سازی گزینه ی “Frequently Bought Together” تو زیر منوی yith plugins مشاهده می شه. که با کلیک روی اون به بخش تنظیمات افزونه منتقل میشیم .
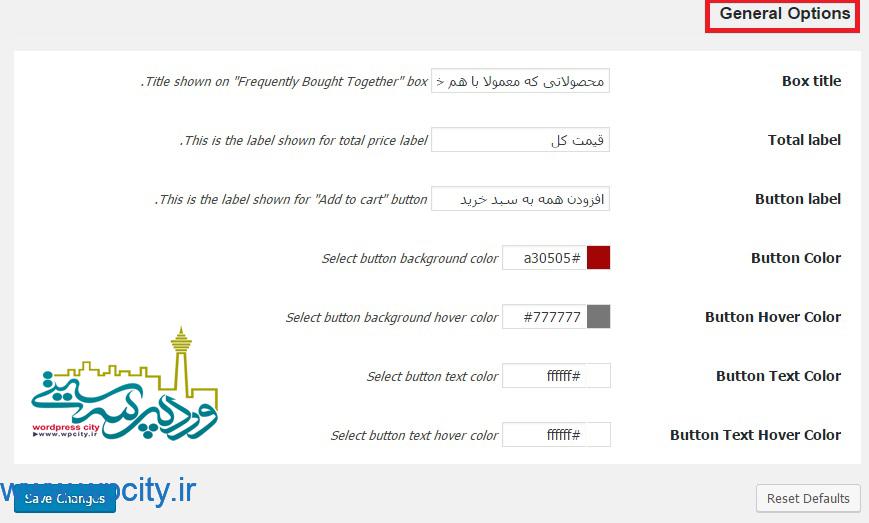
Settings

Box title: توضیحی که بالای محصولات نمایش داده می شه.
Total label: برچسب هزینه
Button label: برچسب نوشته ی روز دکمه
Button Color: رنگ دکمه
Button Hover Color: رنگ دکمه هنگام نگه داشتن ماوس روی اون
Button Text Color: رنگ متن دکمه
Button Text Hover Color: رنگ متن دکمه تو هنگام نگه داشتن ماوس روی اون
حالا تنظیمات رو ذخیره می کنیم و به صفحه ی محصولات می ریم….
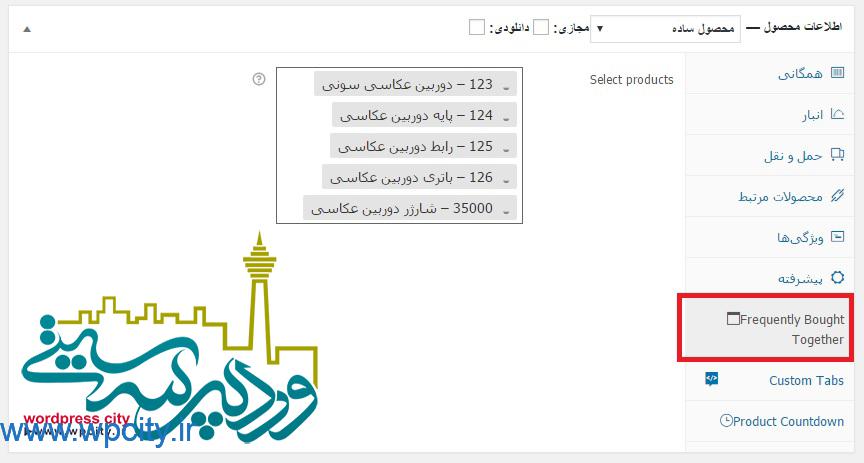
Frequently Bought Together

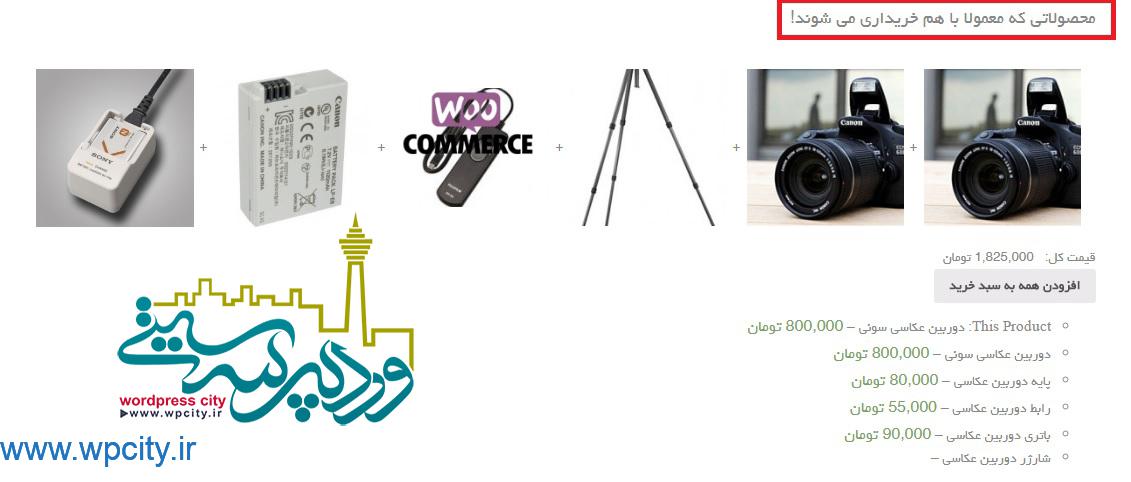
همونطور که مشاهده می کنین گزینه ی Frequently Bought Together تو بخش اطلاعات محصول اضافه شده که می تونید با توجه به تصویر بالا محصولات هم گروه رو تو اون اضافه کنیم. حالا صفحه ی محصول رو بروز رسانی می کنیم تا نتیجه رو مشاهده کنیم…

سخن پایانی !
اگر می خواید محصولاتی که تو یه گروه هستن و همدیگرو کامل می کنن به صورت یکجا به مشتری معرفی کنین می تونید با افزونه ای که امروز خدمت شما معرفی کردیم اینکار رو انجام بدین و محصولات مکمل رو به فروش برسونید.
ایام به کامتون 
امتیازدهی به محصول
امتیاز دهنده
الهام اسماعیلی
تاریخ امتیاز
نام آیتم
خرید چند محصول مکمل در ووکامرس
امتیاز
برچسب : نویسنده : محمد رضا جوادیان themewordpress بازدید : 109 تاريخ : يکشنبه 30 خرداد 1395 ساعت: 21:20
با سلام به تمامی دوستان عزیز وردپرسی . طاعات و عباداتتون قبول باشه . دوستان افزونه امروزمون درباره ی مقابله با ارور ۴۰۴ با ۳۰۱ ۴۰۴to هست که از همه بیشتر به درد وبمستران و صاحبان سایت ها میخوره. گاهی اوقات برای وبمستران و صاحبان سایت ها پیش می آید که صفحات سایتشان با خطای ۴۰۴ رو به رو می شود که این عامل دلایل مختلفی دارد. اما باید هر چه سریع تر این مشکل را برطرف کرد.
این ارور مستقیما بر روی سئوی سایت شما تاثیر می گذارد اما باید گفت که متاسفانه این ارور از ارورهای بسیار شایع می باشد . این عمل باعث نارضایتی و اعتراض بسیاری از کاربران میباشد اما جای نگرانی نیست چون افزونه ی امروز ما دقیقا میپردازه به همین مشکل و به شما کمک میکنه با این مشکل مقابله کنید و مواظب خطاهای ۴۰۴ سایت خودتون باشید.
پس با ما در افزونه ی مقابله با ارور ۴۰۴ با ۳۰۱ ۴۰۴to همراه باشید.
افزونه ی کاربردی ۳۰۱ ۴۰۴to

این افزونه در عین سادگی بسیار افزونه ی جالبی ست زیرا که تمام ارورهای ۴۰۴ را در سایت هدایت و کنترل می کند. در واقع تمامی ارورهای ۴۰۴ را به هر صفحه ای که شما مشخص و تنظیم کردید هدایت میکند. این امر بدان معناست که دیگر شما تعداد زیادی گزارش ارور ۴۰۴ را دریافت نخواهید کرد و در گوگل وب مستر ایمن خواهید بودکه این امر در سئوی شما به نوعی یک برگ برنده به حساب می آید.
طبق روال همیشه ابتدا افزونه را نصب و فعال کنید. اکنون باید در منوی سمت راست سایت وردپرسی شما افزونه نمایان شود که از دو بخش یا زیر منو تشکیل شده است.

Setting 404
در این بخش تنظیمات افزونه را شخصی سازی میکنیم.
در گزینه ی “Redirect type” شما صفحه ای را که دچار ارور ۴۰۴ می شود را به قسمت های دیگر آدرس دهی کنید. در واقع در این بخش باید نوع صفحه ای را که میبایست صفحه به آن ارجاع داده شود را مشخص می کنید.

گزینه ی “redirect to” نوع انتقال را مشخص میکند. یعنی این انتقال به کدام صفحه باشد. اینکه کلا منتقل نشود یا از آدرس کاستوم استفاده کند و یا اینکه به سمت صفحات موجود برود ، که این به انتخاب شما بستگی دارد.

اگر حالت سفارشی یا کاستوم را انتخاب کنید باید آدرسی که مد نظرتان است را وارد نمایید.
گزینه ی بعدی مربوط به “Log 404 Errors” است که به وسیله آن میتوان لاگ ها را فعال و یا غیر فعال کرد.

شما با تیک زدن قسمت بعدی (بخش نوتیفیکیشن) می توانید اعلام کنید که در صورت بوجود آمدن هر گونه ارور برای شما به آدرس ایمیل شما نوتیفیکیشن و پیام ارسال شود.
اکنون هر زمان که ارور لاگی مشاهده شود در بخش “Error log 404” پیامی برای شما نمایش داده میشود و تمام صفحاتی که این ارور در آنها موجود است دیگر نمایش داده نمی شوند.
دوستان عزیز این بود افزونه ی مقابله با ارور ۴۰۴ با ۳۰۱ ۴۰۴to که امیدوارم بتوانید استفاده بهینه را از آن برده باشید.
امتیازدهی به محصول
امتیاز دهنده
فلورا جوان
تاریخ امتیاز
نام آیتم
مقابله با ارور ۴۰۴ با ۳۰۱ ۴۰۴to
امتیاز
برچسب : نویسنده : محمد رضا جوادیان themewordpress بازدید : 94 تاريخ : چهارشنبه 26 خرداد 1395 ساعت: 15:05
سلام به تمامی وردپرسی های گرامی. افزونه ی مورد نظر مان برای امروز شمارنده معکوس در وردپرس است. گاهی اوقات نیاز است به یک شمارنده معکوس تا به وسیله آن گذر زمان و همچنین نزدیک شدن به یک زمان خاص و مهم را به مخاطبینمان اطلاع دهیم. مثل نزدیک شدن به یک حراج با محدویت زمانی ؛ بر فرض مثال یک حراج در سایت قرار داده ایم که موعد آن 24 ساعت دیگر است و می خواهیم مخاطبین بدانند که تنها 24 ساعت دیگر فرصت باقیست. اما این به تنهایی کافی نیست . به نظرم در کنار اطلاع رسانی نسبت به گذر زمان به یک دکمه هدایت کننده مخاطب نیز نیاز داریم.مثلا در مثال حراج ، ما مخاطب را از گذشت زمان آگاه کردیم. اکنون دکمه ای نیاز است که مخاطبمان را به صفحه هدف و مقصد هدایت کند. درنتیجه در کنار شمارنده معکوس نیاز به یک دکمه هدایت کننده نیز داریم.
در آموزش وردپرس امروز می خواهیم افزونه ی شمارنده معکوس در وردپرس را به شما معرفی کنم که هم کار با آن ساده است و هم تمام کارهای بالا را انجام میدهد. افزونه ی شمارنده معکوس در وردپرس یک افزونه ی بسیار ساده و کامل است که یک شمارنده معکوس را به بالای سایت شما اضافه می کند.
با ما همراه باشید.
افزونه yith-topbar-countdown

سازندگان این افزونه تماک تلاش خود را کرده اند تا تمام آپشن های مورد نیاز برای ساخت یک شمارنده معکوس در نوار بالای سایت ( هدفش ایجاد هیجان و جذب مخاطب است ) ، را در اختیار استفاده کنندگان این افزونه قرار دهند.
فعال سازی
ابتدا افزونه را نصب و فعال کنید ، که برای اینکار باید به بخش نمایش topbar-countdown سپس “عمومی” بروید و تیک فعال سازی را بزنید.(این عمل بدین دلیل است که افزونه بطور پیش فرض غیر فعال میباشد)

تنظیم افزونه
از قسمت نمایش سپس topbar-countdown وارد صفحه تنظیمات می شوید.تنظیمات این افزونه از سه قسمت “عمومی” و “پس زمینه” و “تایپوگرافی” تشکیل شده. که به شرح زیر میباشند:
عمومی
این بخش مربوط به تنظیمات عمومی افزونه است.

- فعال کردن شمارش معکوس نوار بالا : این بخش مربوط به فعال سازی افزونه است.
- لوگو : در این بخش به صورت اختیاری میتوانید عکسی را آپلود کنید. تصویر در سمت راست بنر نوار بالا نمایش داده خواهد شد.
- متن شعار : متنی که در اینجا وارد میکنید در سمت راست بنر نوار بالایی نمایش داده خواهد شد. در اینجا کد های HTML را نیز میتوانید وارد کنید.
- پیغام : این پیام در سمت چپ بنر نوار بالا و نزدیک به دکمه نمایش داده خواهد شد.در اینجا هم می توانید کد های HTML را وارد کنید.
- لینک Url : لینک صفحه ی مورد نظرتان که می خواهید مخاطب پس از فشردن دکمه بنر نوار بالا به آن صفحه متنقل شود را اینجا وارد کنید.
- متن دکمه : متن درون دکمه را تعیین کنید.
- شمارش معکوس تا : در این قسمت تاریخ و ساعتی که شمارش معکوس تمام می شود را وارد کنید.
پس زمینه
این بخش مربوط به تنظیمات پس زمینه است.

- تصویر پس زمینه : عکس پس زمینه را در این بخش میتوانید یا آپلود کنید یا از کتابخانه چند رسانه ای انتخاب کنید.
- رنگ پس زمینه : انتخاب رنگ پس زمینه.
- تکرار پس زمینه : چگونگی تکرار تصویر پس زمینه.
- محل پس زمینه : محل قرار گیری تصویر پس زمینه.
- الصاق تصویر زمینه : نوع الصاق پس زمینه که میتوانید دو نوع اسکرول و ثابت را هم زمان امتحان کنید.
- رنگ پس زمینه دکمه : انتخاب رنگ دکمه.
- رنگ پس زمینه دکمه منو هاور شده : رنگ دکمه، زمانی که علامت موس روی دکمه می آید.
تایپوگرافی
این بخش نیز مربوط به تنظیمات تایپوگرافی است.

- فونت شعار پیام : نوع ، اندازه و رنگ فونت برای شعار در اینجا تنظیم میشود.
- قلم ضخیم شعار پیام : نوع ، اندازه و رنگ فونت برای قسمت قلم ضخیم(Bold) اینجا تنظیم میشود.
- فونت اعداد : نوع ، اندازه و رنگ فونت برای اعداد اینجا تنظیم میشود.
- فونت پیام : نوع ، اندازه و رنگ فونت برای متن سمت چپ بنر (نزدیک دکمه) اینجا تنظیم میشود.
- فونت دکمه : نوع ، اندازه و رنگ فونت برای دکمه اینجا تنظیم میشود.
نکته!!! تمامی تنظیمات افزونه به صورت فارسی است.
اکنون پس از ذخیره تمامی تغییرات می توانید شمارنده معکوس در وردپرس خود را در در نوار بالای سایتتان رویت کنید ؛ که به صورت زیر خواهد بود:

این بود افزونه ی شمارنده معکوس در وردپرس که امیدوارم برای شما بزرگواران نیز کاربردی باشد.
باز هم تشکر از همراهیتان
امتیازدهی به محصول
امتیاز دهنده
فلورا جوان
تاریخ امتیاز
نام آیتم
شمارنده معکوس در وردپرس
امتیاز
برچسب : نویسنده : محمد رضا جوادیان themewordpress بازدید : 104 تاريخ : چهارشنبه 26 خرداد 1395 ساعت: 15:05
سلامی دوباره به شما دوستداران عزیز افزونه امروز در مورد اتصال درگاه بانکی به ووکامرس بارها در مورد فروشگاه اینترنتی حرف زده ایم .از اسم فروشگاه مشخص است یعنی مکانی برای فروش کالا حالا در این دنیای مجازی برای فروش کالای خود باید چه کنیم ؟ منطقی این کار این است که یک درگاه اینترنتی در فروشگاه خود داشته باشیم تا کاربر پس از انتخاب کالا وارد آن بشود و پول آن را پرداخت کند و از همه مهم تر مشتری اعتماد کامل به آن داشته باشد .
درگاه بانکی
به طور کلی از دو راه می توان به درگاه های بانکی متصل شد:
مستقیم: در این روش صورت حساب مشتری مستقیما به درگاه مورد نظر بانکی وصل می شود بعد از پرداخت پول به طور مستقیم و بدون هزینه ی اضافه می تواند مبلغ مشخص شده برای هر محصول را واریز نماید.(مانند درگاه های بانک ملت,اقتصاد نوین و …)
غیر مستقیم:در این روش برای پرداخت هزینه خریدار به درگاه واسطه (مثل پارس پال، زرین پال و …) متصل می شود و به وسیله این درگاه ها به درگاه بانک اصلی وصل شده و هزینه را به حساب این شرکت ها واریز می کند.سپس این شرکت ها درصدی از هزینه را(معمولا کمتر از ۵ درصد)به عنوان کارمزد کسر کرده و باقی پول را به حساب فروشنده واریز میکنند.از این روش معمولا زمانی که ما نمیتوانیم از درگاه های بانک اصلی استفاده کنیم استفاده میشود.
در اینجا یک سوال وجود دارد عزیزان که چرا وقتی درگاه های بانک به صورت مستقیم در اختیار ما هستند، باید از درگاه های غیر مستقیم استفاده کنیم؟
اکثر سایت ها به سایت هایی درگاه پرداخت بانکی می دهند که آن سایت دارای نماد اعتماد الکترونیکی باشد. در صورتی که گرفتن این نماد کار ساده ای نیست و هر کسی نمی تواند آن را دریافت کند. به همین دلیل افراد از درگاه های غیر مستقیم استفاده می کنند.
مزیت درگاه های غیر مستقیم
فعالیت این درگاه ها به این صورت است که به درگاه شرکت متصل می شویم و سپس شرکت ما را به درگاه بانک هدایت می کند و مزیتی که دارد این است که مشتری می تواند درگاه های مختلفی را انتخاب کند چون بانک های زیادی در این درگاه وجود دارد .
افزودن درگاه به فروشگاه ووکامرس
عزیزان برای اینکه از افزونه اتصال درگاه بانکی به ووکامرس استفاده کنید به وبسایت ووکامرس فارسی یعنی woocommerce.ir بروید و سپس از بخش افزونه ها، برخی درگاه ها که رایگان می باشند، وجود دارد.

دوستان گرامی ما در این آموزش افزونه اتصال درگاه بانکی به ووکامرس هم از درگاه پرداختی مستقیم و هم غیر مستقیم استفاده می کنیم. پس به عنوان نمونه درگاه پارس پال و درگاه بانک ملت را انتخاب می کنیم و آن ها را دانلود می نماییم.
نصب و راه اندازی افزونه های درگاه ملت و پارس پال
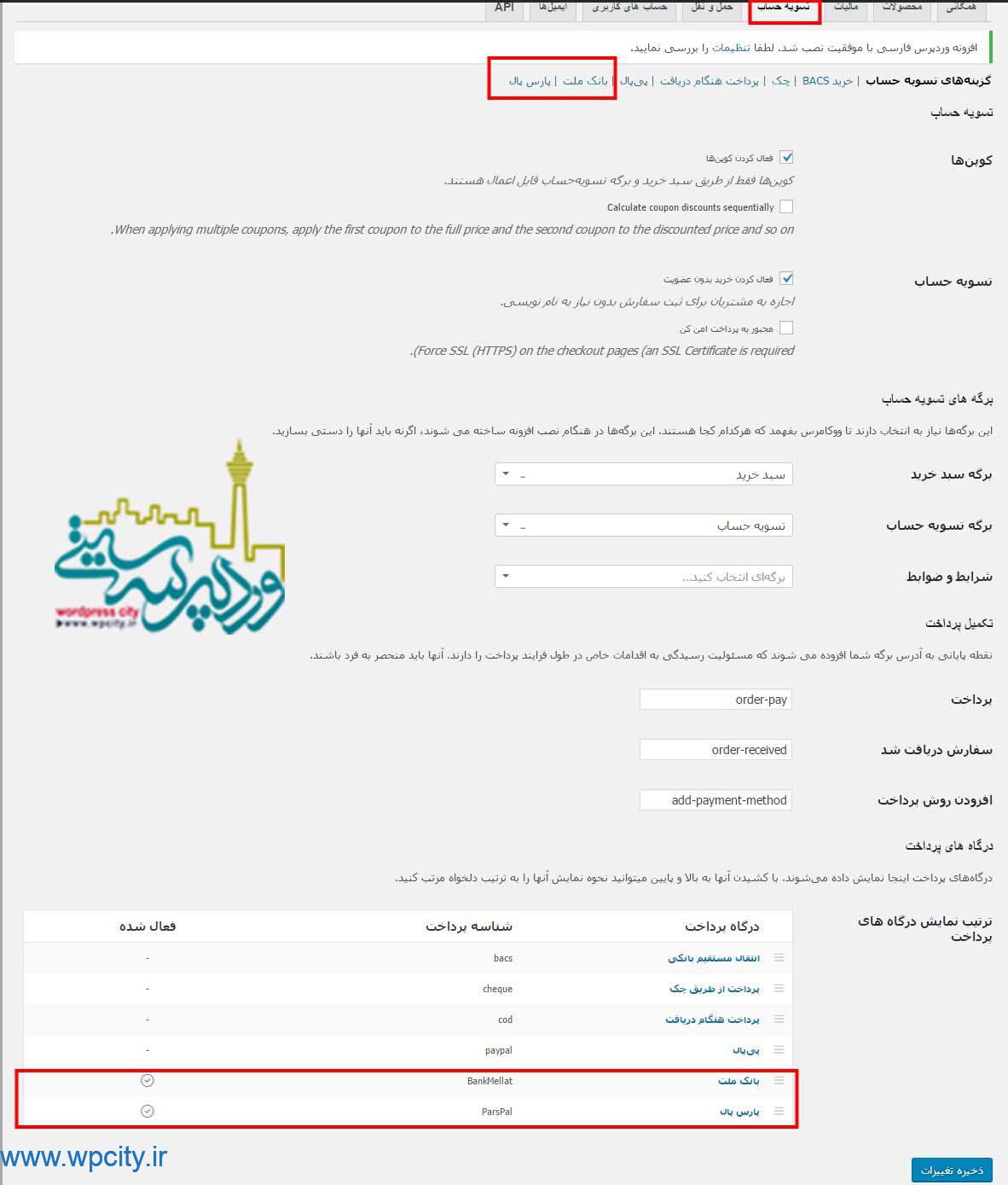
در اولین مرحله افزونه های اتصال درگاه بانکی به ووکامرس را در این پست دانلود کنید و نصب و فعال سازی کنید .پس از فعال سازی آن ها به ووکامرس و بخش پیکربندی بروید . در تصویر زیر میبینید که دو درگاه بانک ملت و پارس پال به این بخش اضافه شده است. همچنین در قسمت “ترتیب نمایش درگاه های پرداخت” دو گزینه ی پارس پال و ملت به صورت پیش فرض وجود دارد.

حالا عزیزان حساب خود را بر روی درگاه های ملت و پارس پال تنظیم کنید می توانید بر روی گزینه ی بانک ملت کلیک کرده تا وارد تنظیمات آن شوید.
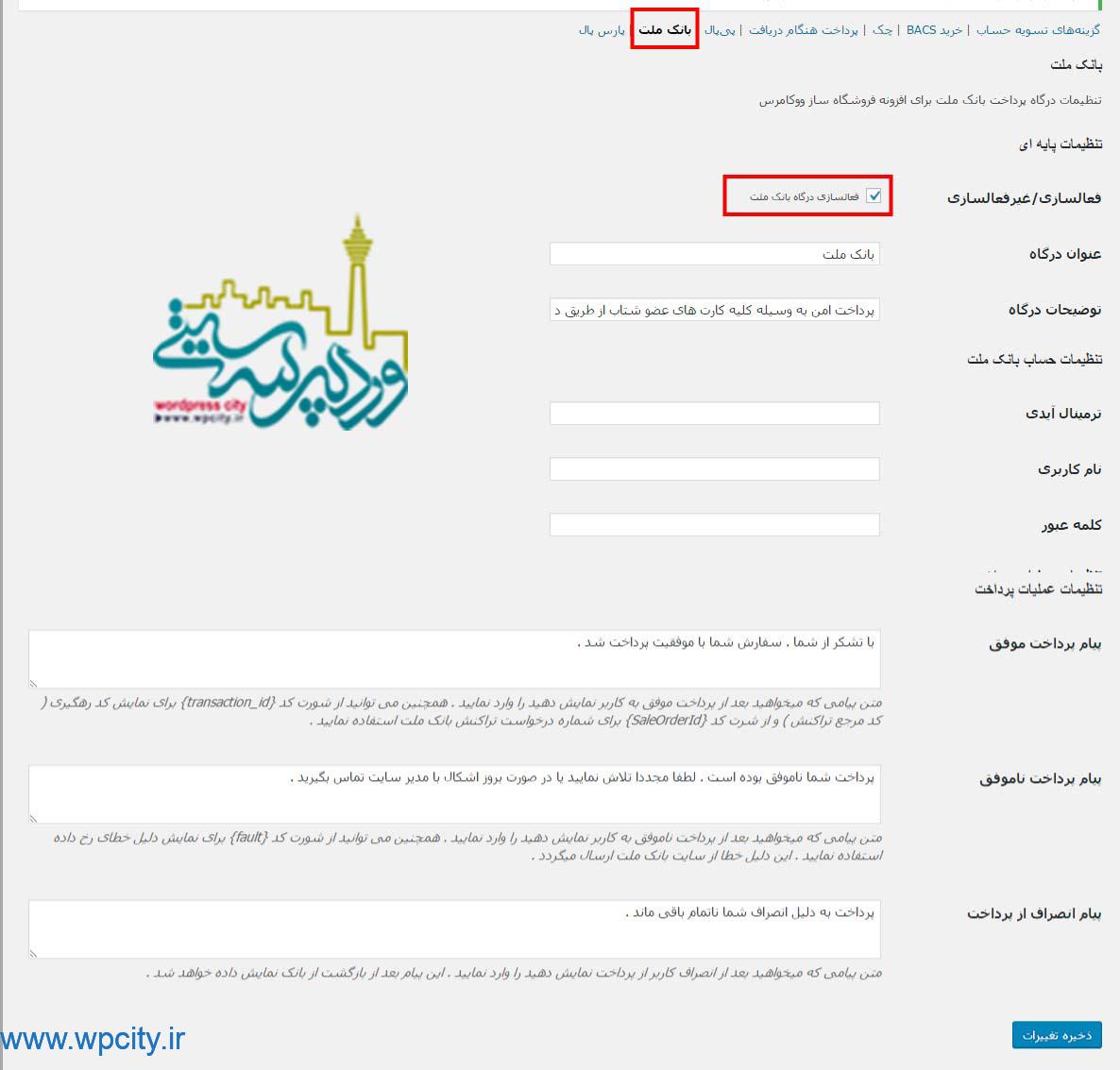
تنظیمات درگاه بانک ملت

فعالسازی/غیرفعالسازی: با کلیک بر روی این گزینه درگاه بانک ملت را فعال می کنید.
عنوان درگاه : نام درگاه خود را مشخص کنید. به صورت پیش فرض درگاه ملت وارد شده است.
توضیحات درگاه: توضیحاتی در مورد درگاه بانک ملت به صورت پیش فرض موجود است. شما می توانید توضیحات خود را نیز وارد نمایید.
تنظیمات حساب بانک ملت: پس از ارائه ی درخواست خود برای دریافت درگاه به بانک ملت، گزینه هایی که در این بخش قرار گرفته اند را در اختیار شما قرار می دهد تا در اینجا وارد کرده و به درگاه پرداختی ملت دسترسی یابید.
پیام پرداخت موفق: پیامی که پس از پرداخت موفق به دست مشتری خواهد رسید.
پیام پرداخت ناموفق: اگر پرداخت مشتری شما موفق نباشد، پیامی به دست او خواهد رسید که می توانید در اینجا مشخص نمایید.
پیام انصراف از پرداخت: اگر مشتری از پرداخت منصرف شود، پیامی مشاهده می شود که می توانید در این بخش تنظیم نمایید.
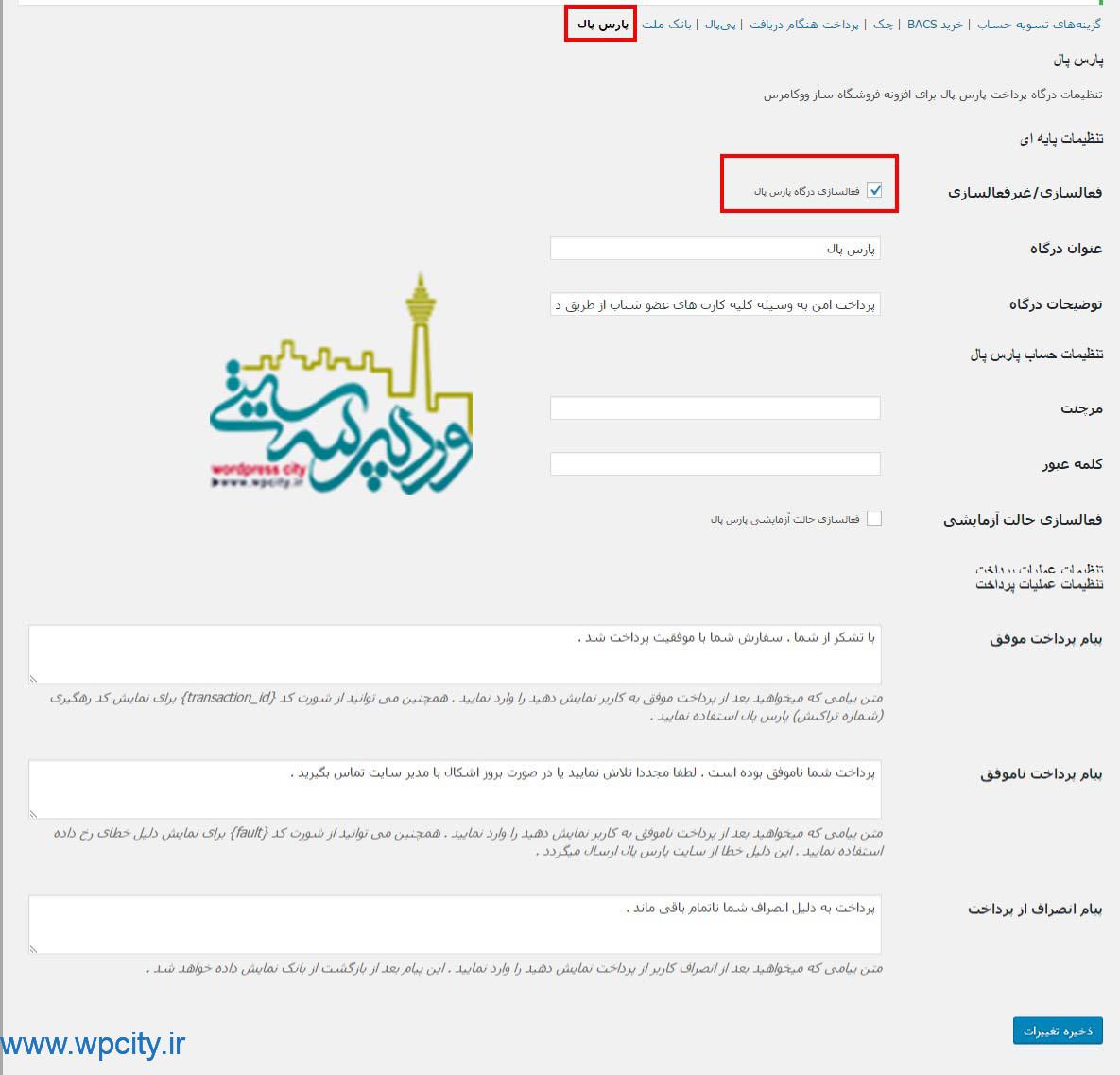
تنظیمات درگاه پارس پال

تنظیمات درگاه پارس پال هم دقیقا مشابه درگاه بانک ملت است . در اینجا هم شما باید تنظیمات را انجام دهید و هم شناسه هایی که پارس پال در اختیار شما قرار می دهد را وارد کنید و سپس ذخیره تغییرات را کلیک کنید تا درگاه پارس پال نیز ثبت شود.
پرداخت در فروشگاه ووکامرس
یکی از محصولات خودتان را که انتخاب کنید و بر روی گزینه ی ” افزودن به سبد خرید” کلیک کنید.
پس از آن نوشته ای با عنوان “نمایش سبد خرید” برای شما می آید بر روی آن کلیک کنید .

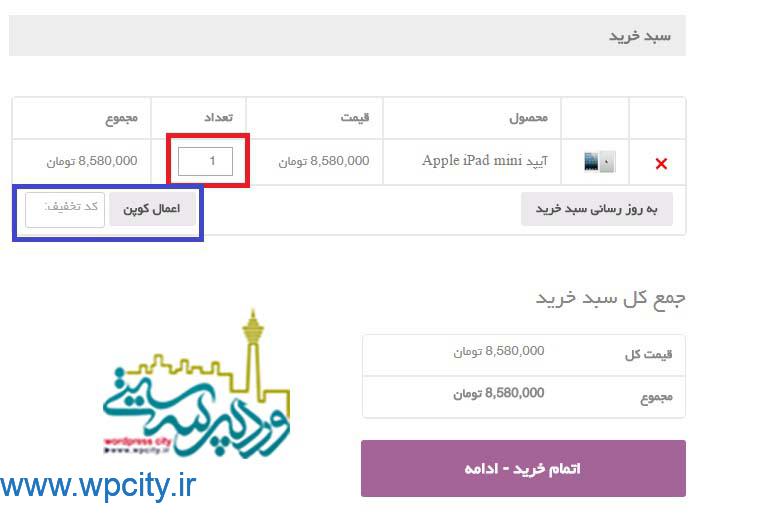
پس از کلیک بر روی گزینه ی نمایش سبد خرید، به اطلاعات آن وارد می شوید. در این قسمت می توانید تعداد کالای خود را وارد کنید .

اعمال کوپن خرید که در مورد آن صحبت هایی انجام داده ایم و با افزونه آن آشنا شده اید . همانطور که میدانید این یک امتیاز است که شما برای مشتری خود قائل می شوید و بسیار حائز اهمیت است.
سپس بر روی گزینه ی “اتمام خرید- ادامه” کلیک می کنید تا وارد بخش آدرس و اطلاعات تماس شوید.

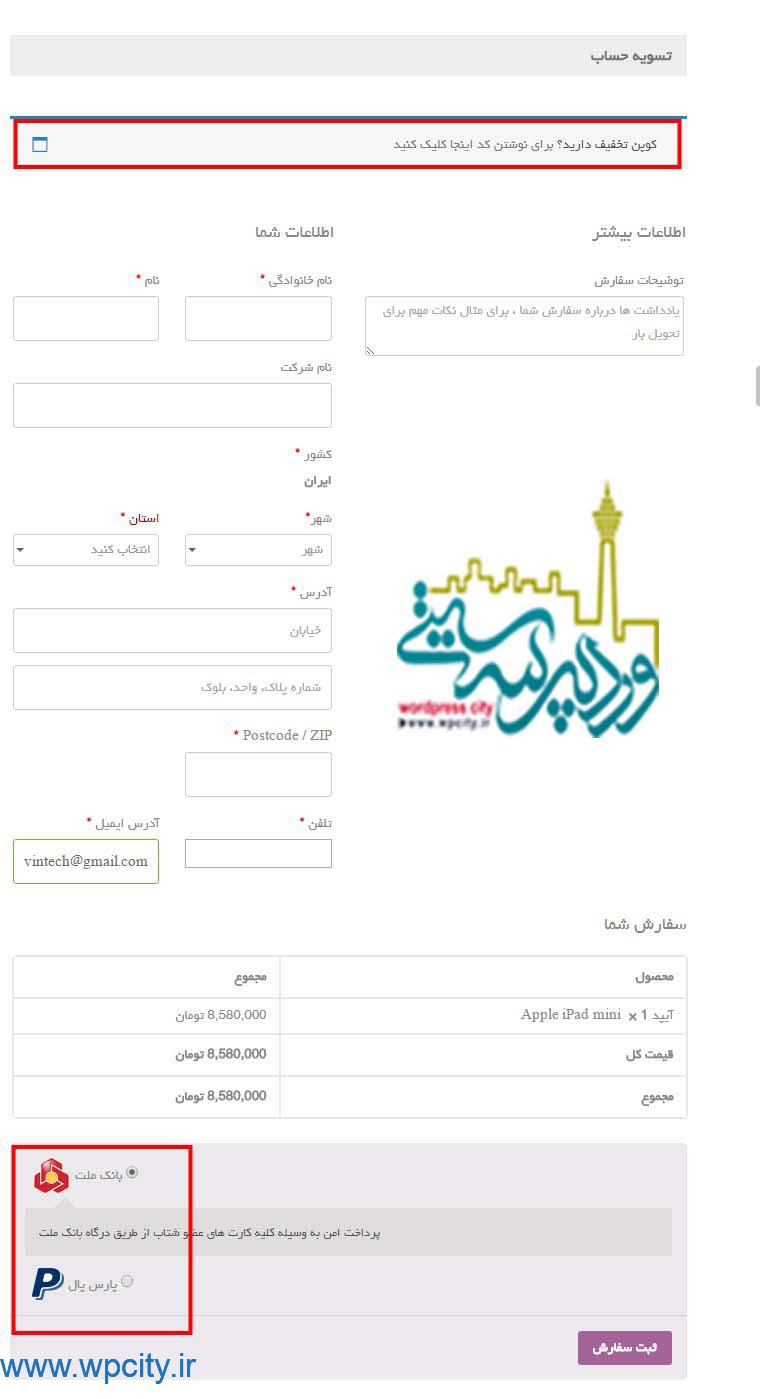
در این مرحله اگر کوپن تخفیف دارید می توانید آن را وارد کنید. اطلاعات آدرس و تماس را باید وارد کنید تا فروشنده بداند باید محصول را برای چه شخصی ارسال کند. پس از آن اطلاعات خلاصه ای از محصول به همراه هزینه ی آن را می توانید ببینید و بعد می توانید درگاه پرداختی خود را انتخاب کنید.

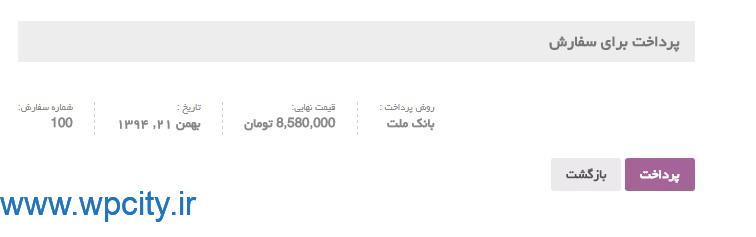
پس از کلیک بر روی گزینه ی پرداخت به درگاه بانک ملت یا پارس پال هدایت خواهید شد و به این ترتیب خرید شما انجام خواهد شد.
همراهان همیشگی وردپرس سیتی این هم از افزونه اتصال درگاه بانکی به ووکامرس یک فروشگاه اینترنتی نیاز به درگاه های مستقیم یا غیر مستقیمی برای پرداخت هزینه ی کالا یا خدمات توسط مشتریانی که خرید انجام می دهند دارد. پس باید فروشگاه خود را به درگاه پرداختی مناسبی متصل کنیم.
تا درودی دیگر بدرود
درگاه بانک ملت
امتیازدهی به محصول
امتیاز دهنده
سمیرا عزیزی
تاریخ امتیاز
نام آیتم
اتصال درگاه بانکی به ووکامرس
امتیاز
برچسب : نویسنده : محمد رضا جوادیان themewordpress بازدید : 90 تاريخ : چهارشنبه 26 خرداد 1395 ساعت: 15:05
سلام به تمامی وردپرسی های عزیز. خوشحالیم که دوباره با یک افزونه دیگر در خدمتتون هستیم. افزونه ای که امروز میخوایم دربارش صحبت کنیم سازماندهی افزونه ها ست. همانطور که همه ی ما میدانیم در وردپرس این افزونه ها هستند که ماموریت انجام کارهای مختلف برای سایت ما بر عهده آنهاست. برای مثال افزونه وردپرس فارسی، ماموریت فارسی سازی قسمت های مختلف سایت ما را بر عهده دارد یا اینکه ووکامرس یک فروشگاه برای سایت ما ایجاد میکند. این امر بسیار مفید و ضروری ست برای ما اما گاهی اوقات هنگام بارگذاری سایت تعداد زیادی افزونه فعالیت خود را شروع می کنند. برای مثال در صفحه اول سایت ما فروشگاه موجود نیست در صورتی که ووکامرس برایش لود می شود. اگر میشد که به افزونه ها دستور داد که در کدام صفحات فعال و در کدام صفحات غیر فعال یا در فلان پست لود نشوند بسیار عالی میشد . در نتیجه هم سرعت لود ما افزایش میافت هم رضایت خاطر مخاطبانمان.
آموزش وردپرس امروزمان در خصوص افزونه سازماندهی افزونه ها یا همان “Plugin Organizer” است. در حال حاضر بیش از ۱۰۰۰۰ نسخه فعال از این افزونه در جهان موجود است و امتیاز ۴٫۸ از ۵ را کسب کرده است. کار افزونه سازماندهی افزونه ها ، سازماندهی نحوه فعالیت افزونه های دیگر است . این بخش ما میخواهیم با الگوبرداری از شرکت سازنده این افزونه، نحوه انجام کارها توسط افزونه سازماندهی افزونه ها را برای شما توضیح دهیم…
افزونه Plugin Organizer
شما به وسیله ی این افزونه میتوانید :
- ترتیب بارگزاری افزونه ها را تغییر دهید.
- افزونه ها را به صورت گزینشی برای هر نوع پست دلخواه در وردپرس فعال و غیر فعال کنید.
نحوه فعال سازی افزونه Plugin Organizer
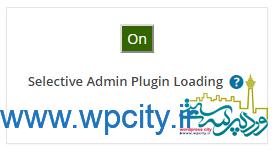
این افزونه را در پیشخوان وردپرس خود نصب و فعال سازی کنید تا گزینه ی plugin organizer به منو یتان اضافه شود. به بخش setting و سپس به قسمت Selective Admin Plugin Loading وارد شوید و آن را به حالت ON تغییر دهید.

و سپس …

غیر فعال کردن افزونه های مختلف در صفحه و یا پست دلخواهتان
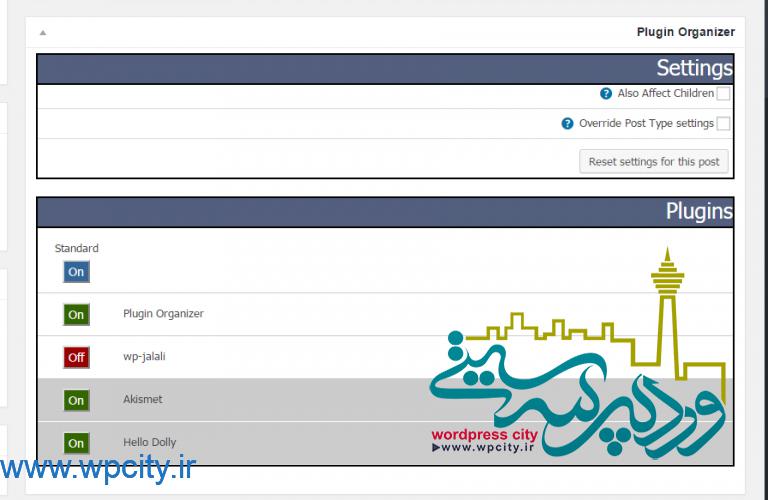
در صورتی که نمیخواهید برای پست یا صفحه ای افزونه ای فعال باشد به صفحه ویرایش نوشته و یا صفحه مد نظرتون بروید ، در پایین صفحه ، در بخش تنظیمات plugin organizer افزونه مورد نظر را خاموش کنید.

ساختن گروه برای افزونه ها
شما حتی میتوانید افزونه های نصب شده در سایتتان را گروه بندی کنید . برای این امر مراحل زیر را طی کنید.
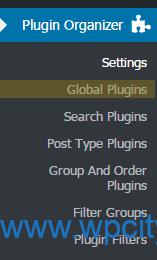
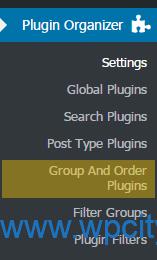
1. در منوی پیشخوان وردپرس گزینه plugin organizer را و سپس گزینه Group And Order Plugins را انتخاب کنید.

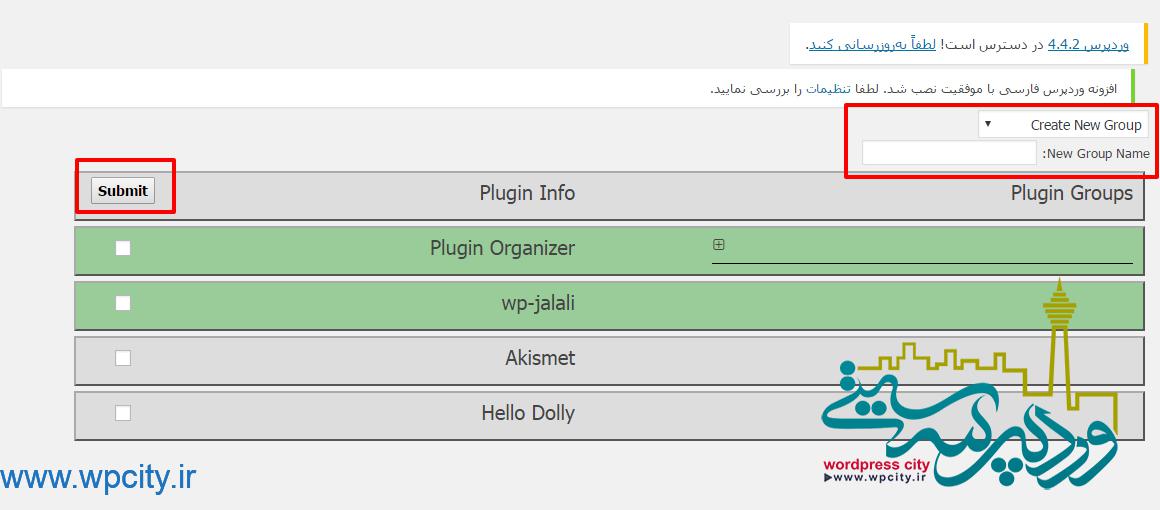
2. در صفحه جدید گزینه Create New Group و یا Add To Group را از لیست drop down که در قسمت سمت راست بالای صفحه قرار دارد انتخاب کنید.
3. اگر گزینه ی Create New Group را انتخاب کرده باشید میبایست نامی برای گروه جدیدی که میخواهید بسازید بگذارید اما در صورتی که Add To Group را انتخاب کرده باشید باید یکی از گروه های موجود را انتخاب کنید.
4. اکنون برای ذخیره سازی تنظیمات گزینه ی submit را انتخاب کنید.

فعال سازی پشتیبانی موبایل در این افزونه
در افزونه سازماندهی افزونه ها شما می توانید نحوه فعالیت این افزونه در موبایل ها را تعیین کنید. بدین سبب مراحل زیر را طی کنید:
1. مجددا در وردپرس در منوی ادمین گزینه plugin organizer را انتخاب کنید.
2. سپس گزینه Settings را انتخاب کنید.
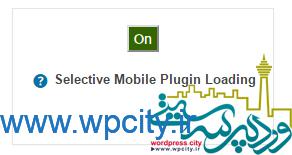
3. اکنون به Selective Mobile Plugin Loading وارد شوید و دکمه را روی ON قرار بدهید.
4. اکنون Save Setting را که در قسمت سمت راست در پایین صفحه قرار دارد را فشار دهید.

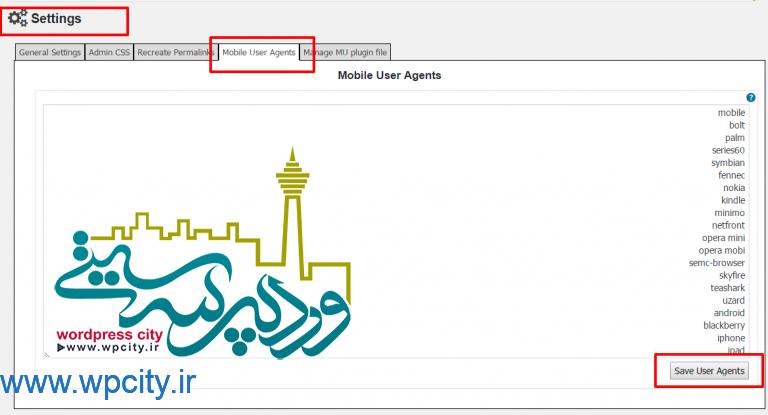
5. در صفحه Setting وارد تب Mobile User Agents شوید.
6. در این بخش شما تعیین میکنید که در مرورگرهای موبایل این افزونه فعال باشد یا نه. حتی میتوانید در سیستم اندروید فعال باشد ولی در اپل غیرفعال. اینجا نام مرورگر موبایلی را که می خواهید افزونه برایشان فعال باشد را وارد میکنید. به صورت پیش فرض اکثر مرورگرهای موبایل در این لیست موجود اند.
7. اکنون توسط دکمه Save User Agents تغییرات را ذخیره کنید.

غیرفعال یا فعال کردن افزونه ها در سراسر سایت
در این بخش میتوانید نحوه فعالیت افزونه های دیگر در سراسر سایتتان را کنترل کنید. طبق مراحل زیر عمل نمایید:
1. در پیشخوان وردپرس در منوی ادمین گزینه plugin organizer را انتخاب کنید.
2. سپس انتخاب گزینه ی Global Plugins

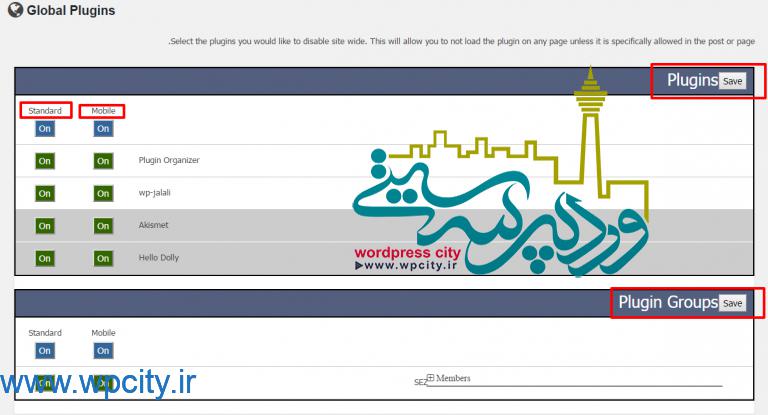
3. در این قسمت افزونه های دلخواهتان را برای حالت موبایل و یا استاندارد ، در حالت فعال و یا غیر فعال قرار دهید. همانطور که در تصویر زیر مشاهده میکنید حتی میتوان حالت فعال و غیر فعال را برای گروه هایی که ساخته اید نیز اعمال کنید. اکنون تنظیمات را ذخیره میکنیم.

غیرفعال یا فعال کردن افزونه ها در زمان جستجو
در این افزونه شما می توانید نمایش و یا عدم نمایش خروجی یک افزونه در زمان جستجوی کاربران در سایتتان را مشخص کنید. که طی مراحل زیر این کار را عملی میکنیم:
1. در پیشخوان وردپرس در منوی ادمین گزینه plugin organizer را انتخاب کنید.
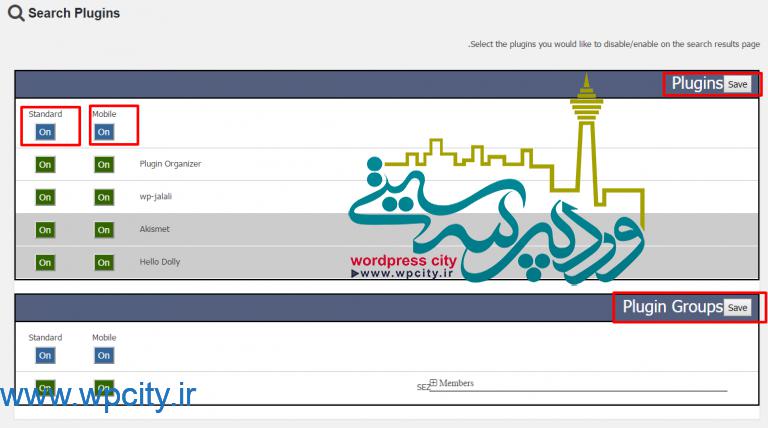
2. سپس انتخاب گزینه ی Search Plugins

3. در این قسمت افزونه های دلخواهتان را برای حالت موبایل و یا استاندارد ، در حالت فعال و یا غیر فعال قرار دهید. همانطور که در تصویر زیر مشاهده میکنید حتی میتوان حالت فعال و غیر فعال را برای گروه هایی که ساخته اید نیز اعمال کنید. اکنون تنظیمات را ذخیره میکنیم.

غیرفعال یا فعال کردن افزونه ها در پست ها و صفحات
1. در پیشخوان وردپرس در منوی ادمین گزینه plugin organizer را انتخاب کنید.
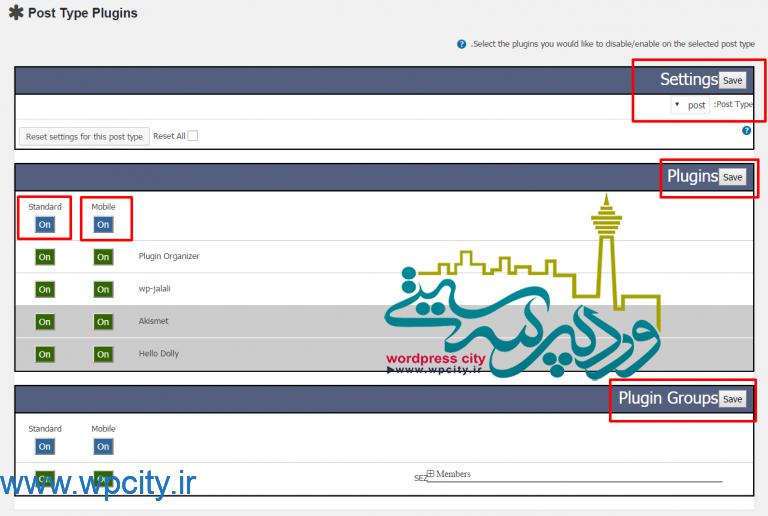
2. سپس انتخاب گزینه ی Post Type Plugins

3. در این قسمت افزونه های دلخواهتان را برای حالت موبایل و یا استاندارد ، در حالت فعال و یا غیر فعال برای صفحه یا پست(که در قسمت Post Type قابل تنظیم است) قرار دهید. همانطور که در تصویر زیر مشاهده میکنید حتی میتوان حالت فعال و غیر فعال را برای گروه هایی که ساخته اید نیز اعمال کنید. اکنون تنظیمات را ذخیره میکنیم.

تغییر ترتیب بارگزاری افزونه ها
بدیم منظور طبق مراحل زیر پیش میرویم:
1. در پیشخوان وردپرس در منوی ادمین گزینه plugin organizer را انتخاب کنید.
2. سپس انتخاب گزینه ی group and order plugins

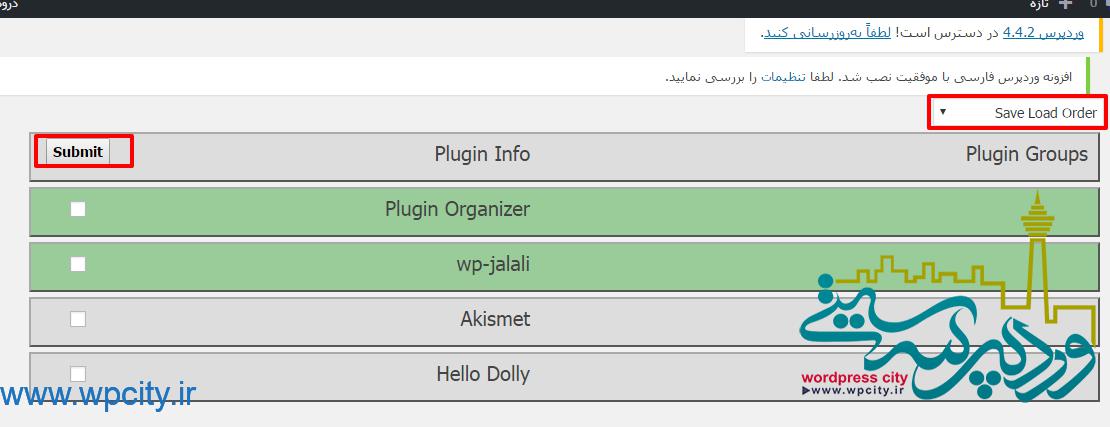
3. اکنون لیستی از افزونه های خود در داخل جدول می بینید . در تصویر زیر سه گروه افزونه در این جدول موجود است که به ترتیب:
اولین گروه: افزونه های شبکه ای فعال در وردپرس شما هستند. این افزونه ها همیشه پیش از افزونه های دیگر بارگزاری می شوند اگر شما نصب چندین سایت در وردپرستان را فعال نکرده اید این مجموعه را نخواهید دید.
دومین گروه: افزونه های فعال سایت شخصیتان هستند.
سومین گروه: افزونه های غیر فعال در وردپرس شما که قابلیت تغییر حالت ندارند.
سطر های جدول دارای حالت drag and drop اند تا شما بتوانید با استفاده از موس آنها را جابه جا کنید و در نتیجه ترتیب آنها را تغییر بدهید.
پس از اعمال تغییرات گزینه Save Load Order را از لیست drop down در سمت راست بالای صفحه انتخاب کنید و در آخر دکمه submit را فشار دهید.
پس از انجام تغییرات فوق یک پیام pop-up توسط افزونه، برای شما ظاهر میشود که مشخص می کند آیا تغییرات ذخیره شده است یا نه.

این بود افزونه ی سازماندهی افزونه ها . یک افزونه پرکاربرد که امیدوارم مورد استفاده شما عزیزان قرار بگیرد.
با آرزوی موفقیت شما عزیزان
امتیازدهی به محصول
امتیاز دهنده
فلورا جوان
تاریخ امتیاز
نام آیتم
سازماندهی افزونه ها
امتیاز
برچسب : نویسنده : محمد رضا جوادیان themewordpress بازدید : 105 تاريخ : سه شنبه 25 خرداد 1395 ساعت: 19:14
سلامی با عطر گل های بهاری عزیزان اگر شما جز آن دسته از کسانی هستین که تازه فروشگاه خود را پیاده سازی کرده اید با راه اندازی ووکامرس حتما با کلمات مختلفی مثل سبد خرید، حراج و… در فروشگاه خود رو به رو شده اید . این احتمال وجود دارد که شما از این کلمات در فروشگاه خود نمیخواهید استفاده کنید و میخواهید به سلیقه خودتان آن را تغییر بدهید . برای این کار مطمئا به یک حلقه ترجمه در ووکامرس شما احتیاج دارید .
ووکامرس فارسی

برای تغییر کلمات به پیشخوان وردپرس رفته و بر روی گزینه ی ووکامرس فارسی کلیک کنید تا زیر منوهای آن را بتوانید ببینید. گزینه ای با عنوان “حلقه های ترجمه” را وجود دارد .
برای شروع کارمون در حلقه ترجمه در ووکامرس به طور مثال به سراغ ابزارک هایی که در جلسات قبل همراه هم یاد گرفتیم می رویم . اگر یادتون باشه ابزارکی را که برای فیلتر قیمت قرار دادیم، برای تغییر آن باید بر روی گزینه ای با عنوان “صافی” کلیک می کردیم تا اعمال شود ما اینجا می خواهیم کلمه صافی را تغییر دهیم .

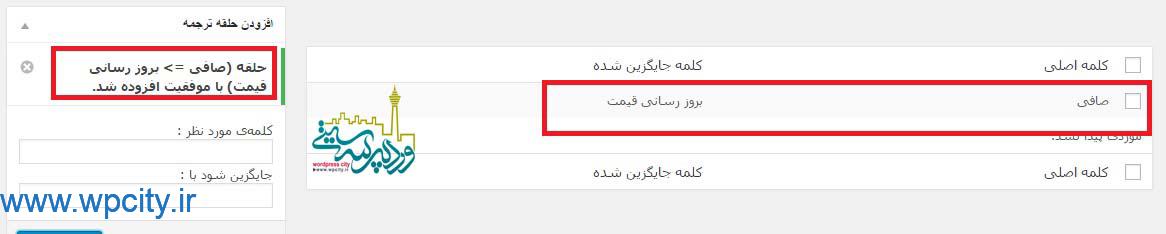
فیلتر قیمت در قسمت ابزارکی است که برای راحتی کار مشتریان قرار گرفته تا در همان بازه ی قیمتی که تمایل دارند کالای خود را انتخاب کنند. مشتری با انتخاب بازه ی قیمتی خود باید بر روی دکمه ی “صافی” کلیک کند. ما می توانیم اسم این دکمه را تغییر بدهیم بگذاریم فیلتر قیمت یا بروز رسانی مانند تصویر زیر که مشاهده می کنید .

سپس به روی ذخیره ی حلقه کلیک می کنید و حلقه ما اضافه می شود .

حالا عزیزان به بخش ابزارک مورد نظر بروید و صفحه را رفرش کنید تغییرات را می توانید ببینید :

تغییر نام برگه ها
بعضی از گزینه ها را نمی توان در حلقه ترجمه در ووکامرس جایگزین کرد یا تغییر داد مثل برگه هایی که ووکامرس ایجاد کرده است. مانند Shop، my account و…
اما این مشکل هم راه حلی دارد شما می توانید به بخش برگه ها بروید و برگه مورد نظر خودتان را پیدا و نام آن را تغییر دهید به همین راحتی احتیاج به حلقه های ترجمه هم نیست .
اضافه شدن کلمات با ابزارک
تعدادی از کلمات هم با کمک خود این ابزارک ها اضافه شده اند مثل فیلتر براساس قیمت یا آخرین محصولات ووکامرس . این موارد هم نیازی به کار با حلقه ی ترجمه ندارند. برای تغییر نام آن ها به بخش ابزارک ها بروید و نام دلخواه خود را تغییر دهید . به همین راحتی از اینجا قابل ویرایش هستند.

دوستان در حلقه ی ترجمه ی ووکامرس به جای اینکه کل یک رشته را تغییر دهد، کلمه ها را تغییر می دهد و همین کار می تواند گاهی اوقات موجب اشتباهات و خطاها در کار شود .
تغییر نام نمایش سبد خرید
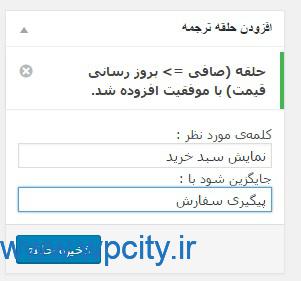
میخواهیم به جای کلمه ی سبد خرید، کلمه ی پیگیری خرید را وارد کنیم. در یکی از محصولات بر روی گزینه ی “افزودن به سبد خرید” کلیک می کنیم تا گزینه ی “سبد سفارش” مشخص شود .

به بخش حلقه های ترجمه بروید و مانند کاری که در مرحله ی قبل انجام دادیم سبد خرید را به پیگیری سفارش تغییر بدهید.

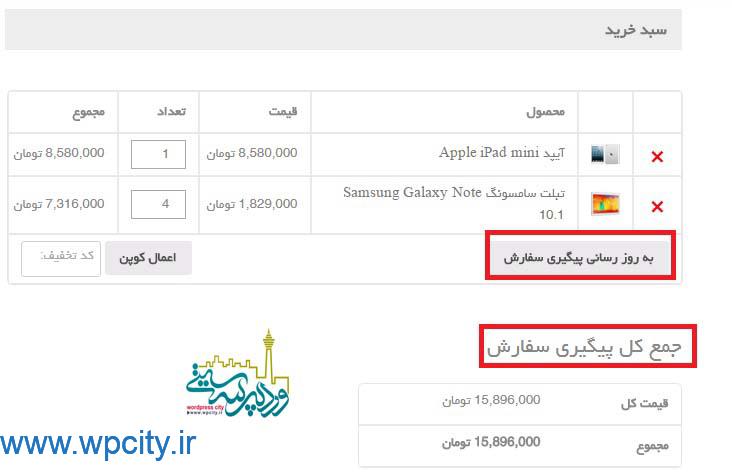
دوستان حلقه را ذخیره می کنید و به صفحه ی فروشگاه بروید و تغییرات را مشاهده کنید .

می توانید عزیزان مشاهده کنید که کلمه ی مورد نظر ما تغییر کرد اما تمامی جاهایی که سبد خرید نوشته شده بود هم تغییر کرد. مثل افزودن به سبد خرید که شد افزودن به پیگیری سفارش! برای حل این مشکل به نظر شما باید چیکار کرد ؟
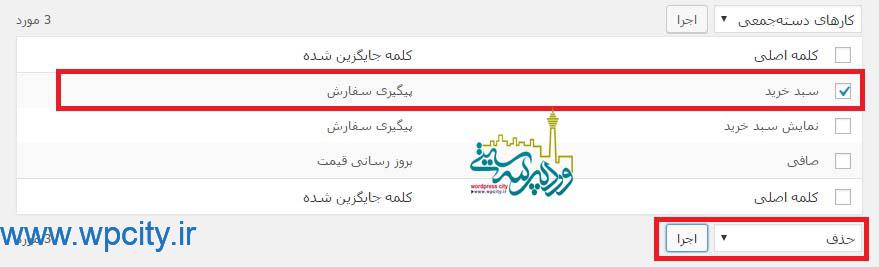
راه اول را می توان اینگونه گفت که گزینه ای که باعث به هم ریختن کلمات شده یعنی سبد خرید را حذف کنیم. برای حذف آن در همان بخش حلقه های ترجمه در گزینه ی مورد نظر کلیک کنید و سپس آن را حذف کنید:

راه دوم را می توان گفت که اگر به دیتابیس خود دسترسی دارید وارد آن شوید. می توانید ببینید که ووکامرس برای خود جداول مختلفی درست کرده است که یکی از آن ها WP_Woocommerce_ir می باشد. مشاهده میکنید که تمامی حلقه هایی که درست کردیم در آن موجود است و می توانیم آن را حذف نماییم.
در اینجا راه اول را انتخاب می کنیم اما آیا بازم با این کار مشکل حل می شود؟ نه دوستان چون سبد خرید تغییر نمی کند پس باید روش دیگری انجام داد. کلمه ی افزودن به پیگیری سفارش را به افزودن به سبد خرید تغییر دهیم.

اما عزیزان مساله که باید به آن دقت کرد این است که تمامی قسمت ها سبد خرید دچار تغییر شده است، مثلا الان اگر بر روی “نمایش پیگیری سفارش” کلیک کنیم در قسمت بعدی نیز اشکال وجود دارد.

دوستان توجه کنید همیشه از کلماتی استفاده کنید که ناسازگاری با قالب نداشته باشد. مثلا اگر طول کلمه ی شما بزرگ باشد ممکن است ساختار را کمی به هم بریزد.البته به شما پیشنهاد میکنم که اول از هر چیز یک قالب خوب و مناسب با ووکامرس را انتخاب کنید و سپس به سراغ حلقه ی ترجمه بروید.
همراهان همیشگی وردپرس سیتی این هم از حلقه ترجمه در ووکامرس کارایی اش را با هم دیدیم . به راحتی پس میتوان کلمات را جایگزین کرد و تغییر داد. با حالت هایی که ممکن است خطایی رخ دهد نیز آشنا شدیم و روش های حل آن را نیز گفتیم.
تا درودی دیگر بدرود
امتیازدهی به محصول
امتیاز دهنده
سمیرا عزیزی
تاریخ امتیاز
نام آیتم
حلقه ترجمه در ووکامرس
امتیاز
برچسب : نویسنده : محمد رضا جوادیان themewordpress بازدید : 127 تاريخ : سه شنبه 25 خرداد 1395 ساعت: 19:14
سلامی گرم خدمت دوستان وردپرسی ، درگاه های واسط پرداخت زیادی این روزها در ایران ایجاد شده اما درگاه های پرداختی زرین پال و پارس پال هم معروفند و هم معتبر! شما با کمک این درگاه های پرداختی می تونید یه حساب کاربری ایجاد کنید و اون رو به وبسایت خودتون متصل کنید تا مشتریان وبسایت به راحتی بتونن به صورت آنلاین خرید انجام بدن. همه ی وجه شما داخل پنل درگاه قابل مشاهده است و زمانی که به حد تعیین شده برس قابل برداشت خواهد بود. یعنی با کمک این درگاه های پرداختی می تونید یه واسط بین حساب بانکی خودتون و درگاه های بانکی ایجاد کنین. امروز میخوایم افزونه درگاه پرداخت آنلاین پارس پال رو بهتون معرفی کنیم. یکی از امکانات برچسته پارسپال، پرداخت وجه به سایتهای پذیرنده هستش . به اینصورت که شما میتونید نتیجه تراکنش رو تو وبسایت خودتون مشاهده کنین.
افزونه ی Parspal

نحوه ی نصب و راه اندازی این افزونه بسیار ساده ست و به راحتی می تونیم با اون ارتباط برقرار کنیم. شما تو قدم اول باید یک حساب کاربری در وبسایت پارس پال ایجاد کنین تا مجوز دریافت درگاه رو کسب کنین . بعد می تونین افزونه رو در وردپرس خود نصب و فعال کنین. بعد از فعال سازی افزونه دکمه ی پارس پال در منوی سمت راست وردپرس ایجاد میشه.
![]()
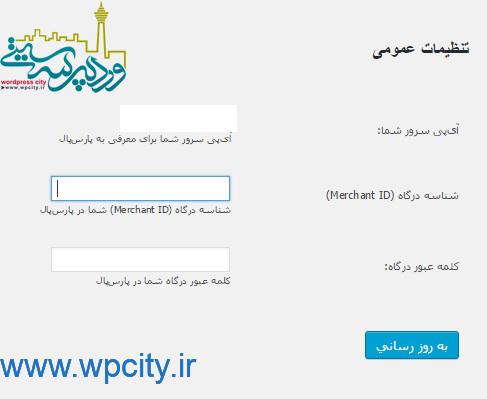
حالا با کلیک بر روی اون به صفحه ای وارد می شین که هیچ گونه تنظیماتی نداره و فقط از شما شناسه ی درگاه در پارس پال و رمز عبورتان رو می خواد. شما با وارد کردن این دو گزینه می تونید یک درگاه پرداختی از سمت پارس پال دریافت کرده و اون رو به صورت های مختلف تو سایت خودتون قرار بدین.

حال از چه راهی و چجوری باید درگاه پرداخت آنلاین رو تو سایت خودمون به نمایش بذاریم؟
ما از دو راه زیر به راحتی قادر به انجام این کار هستیم:
۱- قرار دادن شورت کد پارس پال تو برگه و یا نوشته (برگه و نوشته ای که محصول تو اون قرار گرفته و مایل هستین مشتری از همون جا خرید رو انجام بده)
1 [parspal]
۲- استفاده از قطعه کد پی اچ پی که با قرار دادن اون تو هر جای قالب می تونید درگاه پرداخت آنلاین خودتون رو به نمایش بذارید.
1 <?php parspal_form(); ?>
حالا می تونید درگاه پرداخت آنلاین پارس پال رو به صورت تصویر زیر میبینید:

سخن پایانی !
اگه وبسایتی دارین که یه فروشگاه اینترنتیه و یا به نوعی خدمت یا محصولی تو سایت به فروش می ذارید به جای اینکه شماره حساب یا شماره کارت خودتون رو تو اختیار عموم قرار بدین ، با کمک درگاه های پرداخت آنلاین مثل پارس پال به راحتی به کاربران امکان خربد آنلاین رو تو وبسایت خودتون بدین .
طاعات و عباداتتون مورد قبول حق تعالی
امتیازدهی به محصول
امتیاز دهنده
الهام اسماعیلی
تاریخ امتیاز
نام آیتم
درگاه پرداخت آنلاین پارس پال
امتیاز
برچسب : نویسنده : محمد رضا جوادیان themewordpress بازدید : 102 تاريخ : سه شنبه 25 خرداد 1395 ساعت: 19:14

سلام به شما همراهان عزیز وردپرس سیتی مبحث امروز ما در مورد جستجوی تمام صفحه سایت این افزونه ویژه ایجاد قابلیت جستجو به صورت تمام صفحه (پاپ آپ) می باشد که خیلی از مدیران سایت ها به دنبال آن هستند. امروزه قابلیت جستجو به صورت تمام صفحه در اکثر سایت ها وجود دارد و قابلیت آن در اکثر سایت ها رواج دارد. قابلیت جستجوی تمام صفحه علاوه بر زیبایی، برای صفحه نمایش های کوچکتر مانند موبایل ها بسیار کاربردی است و کاربر با کلیک بر روی دکمه جستجو می تواند متن دلخواهش را به آسانی و کاملا واضح تایپ نماید. این افزونه تنها از قابلیت جستجوی وردپرس پشتیبانی می کند و متاسفانه از افزونه جستجوی گوگل پشتیبانی به عمل نمی آورد.
عزیزان نحوه کار افزونه جستجوی تمام صفحه سایت به این طریق است که با کلیک بر روی کادر جستجوی سایت، جعبه جستجو سایت به صورت تمام صفحه باز می شود و می توانید متن مورد نظرتان را در آن تایپ نمایید. دوستان قالب کلی آن را هم می توانید تغییر دهید و استایل مورد علاقه تان را با تغییر فایل css آن ایجاد نمایید.
افزونه WordPress Full Screen Search Overlay
/**
* Reset
* - Prevents Themes and other Plugins from applying their own styles to our full screen search
*/
#full-screen-search,
#full-screen-search button,
#full-screen-search button.close,
#full-screen-search form,
#full-screen-search form div,
#full-screen-search form div input,
#full-screen-search form div input.search {
font-family: Arial, sans-serif;
background:none;
border:0 none;
border-radius:0;
-webkit-border-radius:0;
-moz-border-radius:0;
float:none;
font-size:100%;
height:auto;
letter-spacing:normal;
list-style:none;
outline:none;
position:static;
text-decoration:none;
text-indent:0;
text-shadow:none;
text-transform:none;
width:auto;
visibility:visible;
overflow:visible;
margin:0;
padding:0;
line-height:1;
box-sizing:border-box;
-webkit-box-sizing:border-box;
-moz-box-sizing:border-box;
-webkit-box-shadow:none;
-moz-box-shadow:none;
-ms-box-shadow:none;
-o-box-shadow:none;
box-shadow:none;
-webkit-appearance:none;
transition: none;
-webkit-transition: none;
-moz-transition: none;
-o-transition: none;
-ms-transition: none;
}
/**
* Background
*/
#full-screen-search {
visibility: hidden;
opacity: 0;
z-index: 999998;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: rgba(255,255,255,0.95);
/**
* Add some CSS3 transitions for showing the Full Screen Search
*/
transition: opacity 0.5s linear;
}
/**
* Display Full Screen Search when Open
*/
#full-screen-search.open {
/**
* Because we're using visibility and opacity for CSS transition support,
* we define position: fixed; here so that the Full Screen Search doesn't block
* the underlying HTML elements when not open
*/
position: fixed;
visibility: visible;
opacity: 1;
}
/**
* Search Form
*/
#full-screen-search form {
position: relative;
width: 100%;
height: 100%;
}
/**
* Close Button
*/
#full-screen-search button.close {
position: absolute;
z-index: 999999;
top: 20px;
right: 20px;
font-size: 30px;
font-weight: 300;
color: #999;
cursor: pointer;
}
/**
* Search Form Div
*/
#full-screen-search form div {
position: absolute;
width: 50%;
height: 100px;
top: 50%;
left: 50%;
margin: -50px 0 0 -25%;
}
/**
* Search Form Input Placeholder Color
*/
#full-screen-search form div input::-webkit-input-placeholder {
font-family: Arial, sans-serif;
color: #ccc;
}
#full-screen-search form div input:-moz-placeholder {
font-family: Arial, sans-serif;
color: #ccc;
}
#full-screen-search form div input::-moz-placeholder {
font-family: Arial, sans-serif;
color: #ccc;
}
#full-screen-search form div input:-ms-input-placeholder {
font-family: Arial, sans-serif;
color: #ccc;
}
/**
* Search Form Input
*/
#full-screen-search form div input {
width: 100%;
height: 100px;
background: #eee;
padding: 20px;
font-size: 40px;
line-height: 60px;
}دوستان عزیز مثل همیشه افزونه جستجوی تمام صفحه سایت را در پنل وردپرس نصب نمایید تا به صورت خودکار تنظیمات انجام شود. برای شخصی سازی قالب جستجوی تمام صفحه و تغییر رنگ ها و انیمیشن آن بخش زیر را مطالعه نمایید.
استایل دهی به قالب افزونه
همراهان عزیز برای دسترسی به فایل استایل (css.) افزونه باید به آدرس wp-contents/plugins/full-screen-search-overlay/assets/css بروید. سپس فایل full-screen-search.css را با برنامه های ویرایشگر متنی مثل Notepad باز کنید تا به کدهای مربوط به استایل افزونه دسترسی داشته باشید .
کد بالا همان کد استایل افزونه است که به بخش های مختلف آن همراه هم میپردازیم :
توضیحات کد
در ابتدای کد شما فونت های استفاده شده را ببینید که با تغییر آن ها می توانید فونت دلخواهتان را در افزونه وارد کنید .
در خط ۵۲ به کلمه Background میرسیم که مربوط به پس زمینه پاپ آپ که کل سایت را می پوشاند، می شود. در این بخش با تغییر کد background: rgba(255,255,255,0.95) در خط ۶۲ می توانید رنگ پس زمینه را عوض کنید. المان های این کد به ترتیت از راست به چپ «میزان شفافیت، r،g،b» است.
خط ۶۵ هم نحوه نمایان شدن پس زمینه را تعیین میکند که نشان دهنده افزایش آرام شفافیت است.
خط ۹۴ هم ویژه تغییر استایل ضربدر پاپ آپ است که با تغییر ویژگی color می توانید رنگ آن را عوض نمایید.
در خط ۱۲۰ و ۱۴۰ هم می توانید به ترتیب رنگ نوشته پیش فرض جعبه جستجو و رنگ پس زمینه جعبه را تغییر دهید.
با استفاده از افزونه جستجوی تمام صفحه سایت به راحتی یک کلیک و بدون هیچ کدنویسی ای می توانید قابلیت جستجوی تمام صفحه را به سایت بیاورید. به صفحه پیش نمایش آنلاین بروید و بر روی باکس جستجو در ستون سمت چپ کلیک نمایید تا عملکرد این افزونه را مشاهده نمایید.
تا درودی دیگر بدرود
امتیازدهی به محصول
امتیاز دهنده
سمیرا عزیزی
تاریخ امتیاز
نام آیتم
جستجوی تمام صفحه سایت
امتیاز
برچسب : نویسنده : محمد رضا جوادیان themewordpress بازدید : 131 تاريخ : سه شنبه 25 خرداد 1395 ساعت: 3:01
سلام به شما عزیزان وردپرس سیتی امروز همراه افزونه تخفیف برای خرید عمده در ووکامرس خدمتتون رسیدیم که برای تخفیف محصولات در فروشگاه ووکامرس صحبت کنیم اما فرق اساسی این افزونه با دیگر افزونه ها در تعداد آن ها است .
با افزونه تخفیفی که امروز همراه هم یاد میگیریم می توانیم در یک بازه زمانی محصولات خود را به صورت عمده به فروش برسانید یا برای محصولات مصرفی که مشتری پس از مدتی دوباره به آن نیازمند می شود می توانید از این روش استفاده کنید. به صورت موردی این دو گزینه را توضیح خواهم داد:
تخفیف در تعداد
در دو حالت تخفیف دهی در تعداد باعث جذب مشتری می شود:
۱- عمده فروشی: احتمال این که فروشگاه ما برای فروش عمده باشد و مشتریان نیز متقاضی خرید عمده باشند،در این حالت میتوان با تخفیف دادن برای خرید بیشتر،فروش خود را تضمین کنیم.
۲- محصولات مصرفی: باز ممکن است محصولات ما مصرفی باشد، یعنی بعد از مدتی همین مشتری دوباره به این محصول نیازمند میشود مثلا محصولات خوراکی,بهداشتی و … از این دسته هستند که باز میتوان از تخفیف در تعداد برای فروش بیشتر استفاده کرد.
افزونه woocommerce bulk discount

عزیزان با استفاده از افزونه تخفیف برای خرید عمده در ووکامرس woocommerce bulk discount به راحتی می توانید تخفیف عمده فروشی ایجاد کنید و حتی این تخفیف را برای هر محصول سفارشی کنید .
مثل همیشه به پیشخوان وردپرس می رویم و افزونه را نصب و فعال سازی می کنیم.
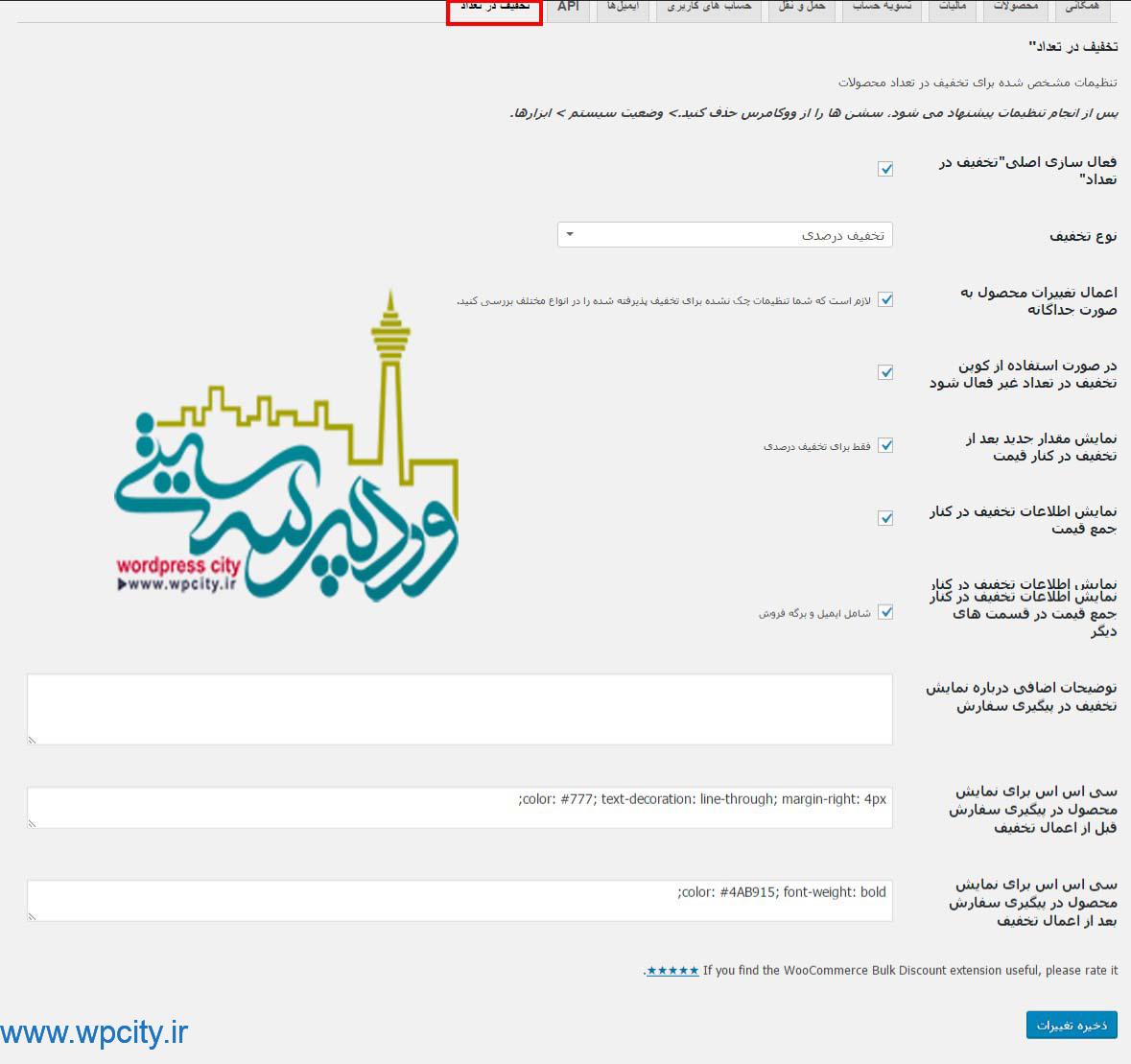
تخفیف در تعداد

فعال سازی اصلی”تخفیف در تعداد”: وقتی تیک این گزینه را میزنیم این افزونه فعال می شود .
نوع تخفیف: دو نوع درصدی و عددی برای نوع تخفیف وجود دارد که می توانید یکی از آن ها را انتخاب کنید .
در صورت استفاده از کوپن تخفیف در تعداد غیر فعال شود: زمانی که میخواهید در ووکامرس کوپن ایجاد کنید و مورد استفاده قرار بدهید تیک این گزینه را بزنید تا به افزونه دستور دهید که غیر فعال شود و فقط تنظیمات کوپن ارائه شود.
نمایش مقدار جدید بعد از تخفیف در کنار قیمت: پس از اعمال تخفیف برای فروش عمده در کنار قیمت اصلی در سبد خرید نمایش داده شود.
نمایش اطلاعات تخفیف در کنار جمع قیمت: اطلاعات تخفیف در تعداد در کنار مجموع هزینه ها در سبد خرید نمایش داده شود.
نمایش اطلاعات تخفیف در کنار جمع قیمت در قسمت های دیگر: هر جا که جمع هزینه ی محصولات را زده، قیمت تخفیف خورده نیز نمایش داده شود.
توضیحات اضافی درباره نمایش تخفیف در پیگیری سفارش: این بخش نیز مشخص است، اگر توضیحات اضافی برای این اقدام دارید می توانید وارد کنید.
سی اس اس برای نمایش محصول در پیگیری سفارش قبل از اعمال تخفیف: تنظیمات سی اس اس
پس از انجام تنظیمات بر روی گزینه ی ذخیره تغییرات کلیک کنید.

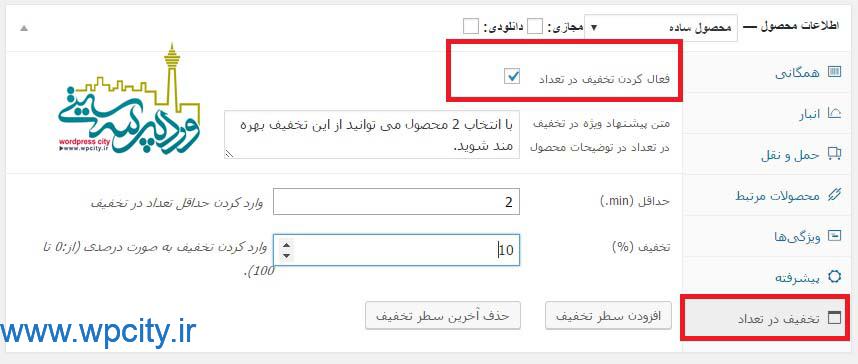
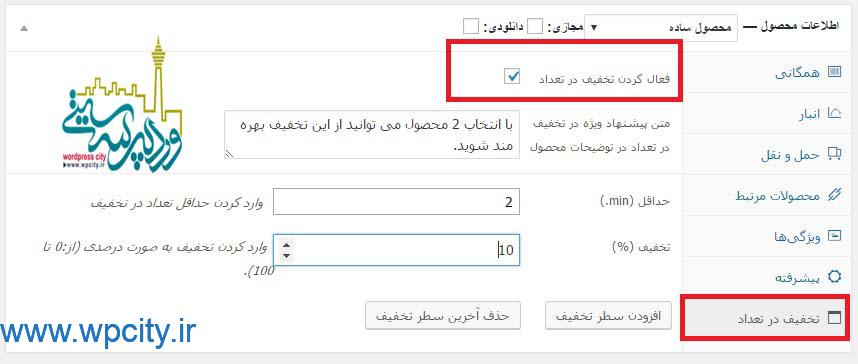
عزیزان برای افزونه تخفیف برای خرید عمده در ووکامرس به بخش محصولات رفته و یکی از آن ها را انتخاب می کنید تا تخفیف در تعداد را برای آن فعال کنید. در قسمت اطلاعات محصول می توانید ببینید که یک تب تخفیف در تعداد اضافه شده است.

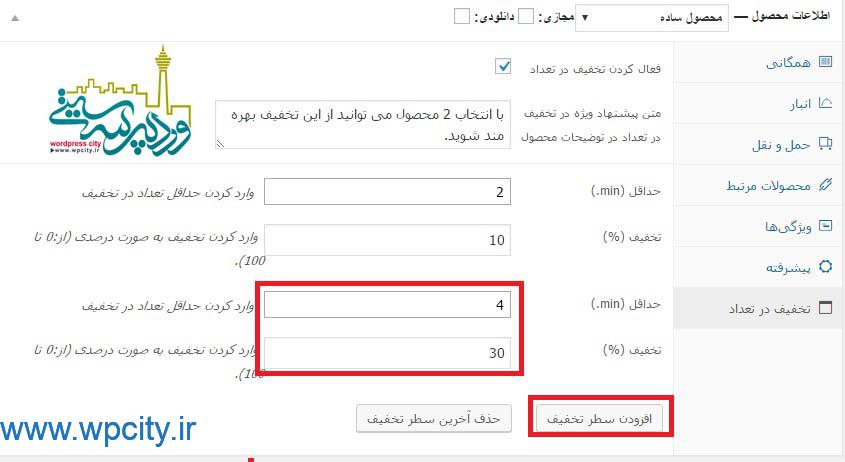
در این مرحله اول تیک فعال کردن تخفیف در تعداد را فعال میکنیم. متن دلخواه را وارد می کنیم و بعد حداقل مقدار را در فروش عمده در نظر بگیرید . مثلا در اینجا من میخواهم تعداد کالا از ۲ بود این تخفیف عمده برای محصول انجام شود..
در مرحله دوم عدد تخفیفی خود را وارد کنید. تخفیف من به صورت درصدی است و برای محصولاتم تخفیف ۱۰ درصد را در نظر میگیرم.
اگر مشتری دوست داشت که تعداد بالای ۲ محصول را بخرد ، شاید دوست داشته باشید تخفیف بیشتری بگیرید. مثلا به جای ۱۰ درصد ۳۰ درصد تخفیف در نظر بگیرید. باید چیکار کرد ؟
عزیزان بر روی گزینه ی افزودن سطر تخفیف کلیک می کنید تا دو آیتم حداقل و تخفیف مانند بالا ساخته شود. این بار حداقل را ۴ محصول میزنیم و تخفیف را ۳۰ درصد.

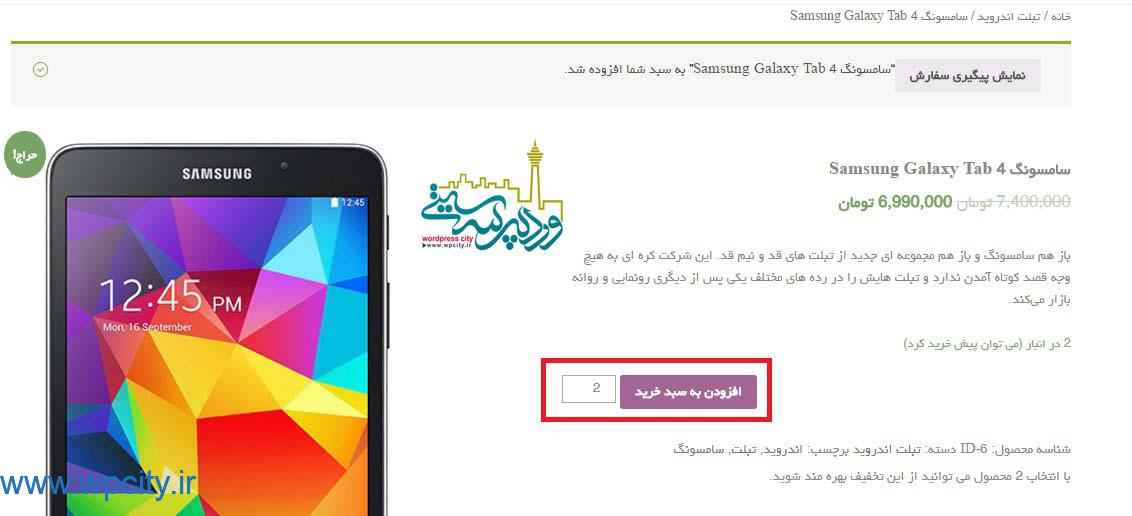
عزیزان افزونه تخفیف برای خرید عمده در ووکامرس صفحه ی محصول را بروز رسانی کنید و وارد نمایش محصول بروید و تغییرات مورد نظر را انجام دهید . تعداد محصول را ۲ انتخاب کنید و به سبد خرید اضافه کنید.

هر محصول سامسونگ ما با فروش ویژه ۶۹۹۰۰۰ تومان هست پس دو محصول می شود ۱۳۹۸۰۰۰ اما مسلما باید تخفیف ۱۰ درصدی خورده باشد. به سبد خرید بروید تا ببینیم به چه صورت است.

میبینید که برای هر یک محصول جدا و هم به صورت کلی نمایش داده می شود. حالا اگر تعداد را بیش از ۴ محصول انتخاب کنید تخفیف ۳۰ درصدی به شما تعلق خواهد گرفت .
ممکن است زمانی بخواهید مقدار تخفیفات یا تعداد محصولات را تغییر دهید، بهترین زمان وقتی است که بازدیدکنندگان شما به حداقل می رسد این کار را انجام دهید زیرا ممکن است مشتری شما در حال خرید باشد و مشکلاتی رخ بدهد .
گزینه مهمی که در قسمت تنظیمات setion ها هستند. در بخش تنظیمات توضیحاتی نوشته شده بود که setion ها رو از فروشگاه ووکامرسی خود حذف کنید. حال این setion چیست ؟
نام یک متغیر است که تمامی محصولات خریداری شده ی مشتریان در آن ذخیره می شود. با کمک همین متغیر است که سایت متوجه می شود شما به عنوان مشتری چه فعالیت هایی در سایت انجام می دهید و در واقع یک نوع حافظه ی کوتاه مدت است. پس دقت کنید زمانی که می خواهید تنظیمات خود را تغییر دهید حتما اول setions را پاک کنید و سپس تنظیمات را انجام دهید. در واقع این تنظیم برای چند لحظه است. یعنی دقیقا زمانی که شما تغییرات انجام می دهید و اگر مشتری در حال خرید است به مشکلی برخورد نکند.
حذف setions
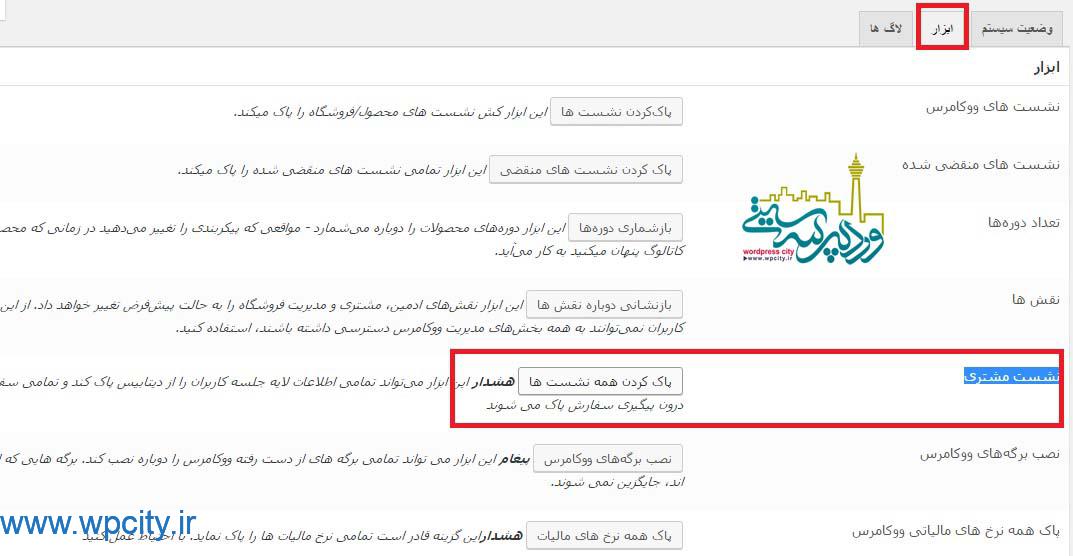
عزیزان برای حذف این متغیر ها در پیشخوان وردپرس از منوی ووکامرس به قسمت وضعیت سیستم بروید و سپس در تب ابزار گزینه ی setions را پیدا کنید . در ووکامرس فارسی این گزینه با عنوان “نشست مشتری” است.

حال می توانید از این قسمت آن ها را حذف کنید و تنظیمات جدید خود را انجام دهید .
همراهان عزیز وردپرس سیتی افزونه تخفیف برای خرید عمده در ووکامرس برای تخفیف در تعداد و در واقع فروش عمده کاربرد دارد.اگر محصولات خود را به صورت عمده می خواهید به فروش بگذارید .
تا درودی دیگر بدرود
امتیازدهی به محصول
امتیاز دهنده
سمیرا عزیزی
تاریخ امتیاز
نام آیتم
تخفیف برای خرید عمده در ووکامرس
امتیاز
برچسب : نویسنده : محمد رضا جوادیان themewordpress بازدید : 125 تاريخ : سه شنبه 25 خرداد 1395 ساعت: 3:01
سلام به دوستداران عزیز امروز با افزونه اضافه کردن برند به محصولات در ووکامرس در خدمتتون هستیم . اگر شما هم جز کسانی هستین که فروشگاه اینترنتی دارید و محصولات خود را در آن به فروش می رسانید باید بدانید کار شما برای جذب مشتری بسیار سخت تر از فردی است که فروشگاهی در بازار واقعی دارد. در دنیای مجازی نمیتوان مشتریان را مستقیما دید و ارتباط دیداری با آن ها داشته باشید و مسلما کار با این شرایط سخت تر است . پس باید با دقت و برنامه ریزی هدفمند تجارت الکترونیکی خود را به قله موفقیت برسانید .
یکی از مسائلی که اهمیت دارد همین محصولاتی است که برای فروش قرار می دهید . بهتر است تمامی محصولات شما برند معروف باشند تا اعتماد مشتری جلب شود و فروش خوبی به همراه داشته باشید . دوستان حالا ما این فرض میکنیم تمام این مراحل رو انجام دادین و یک محصول برند و معتبر معرفی کرده اید حتما تا حالا مشاهده کرده اید که بسیاری از فروشگاه های معروف لوگوی برند را در صفحه ی محصول اضافه می کنند. این کار چه فایده ای برای ما دارد ؟
این کار دقیقا نوعی اعتبار بخشی به فروشگاه شما هست و باعث می شود که مشتریان احساس خوبی به محصول داشته باشند و در نتیجه به مرور زمان فروشگاه شما دارای ارزش و اعتبار خواهد شد و از دید مشتری قابل اطمینان است.
افزونه YITH WooCommerce Brands Add-On

عزیزان این افزونه اضافه کردن برند به محصولات در ووکامرس با آن می توانید برند هایی که در فروشگاه اینترنتی وجود دارند را اضافه کنید و سپس در انتهای هر محصول آن را قرار بدهید .
همراه هم به پیشخوان وردپرس رفته و افزونه ی YITH WooCommerce Brands Add-On را نصب می کنیم. پس از فعال سازی از زیر منوی yith plugins گزینه ای با عنوان Brands می توانید ببینید.
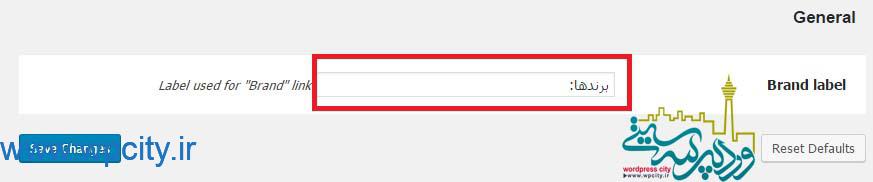
Settings

در این مرحله شما می توانید نوشته ی برچسب را برای برند ها در صفحه ی محصول وارد کنید. عزیزان تنظیمات پیش فرض به زبان انگلیسی است اما شما می توانید آن را به فارسی تبدیل کنید.
در مرحله بعدی برندهای مورد نظر را اضافه می کنیم. برای این کار از منوی محصولات گزینه ای با عنوان Brands را می توانید ببینید .

با کلیک بر روی آن به صفحه ای جهت افزودن برند ها می روید .
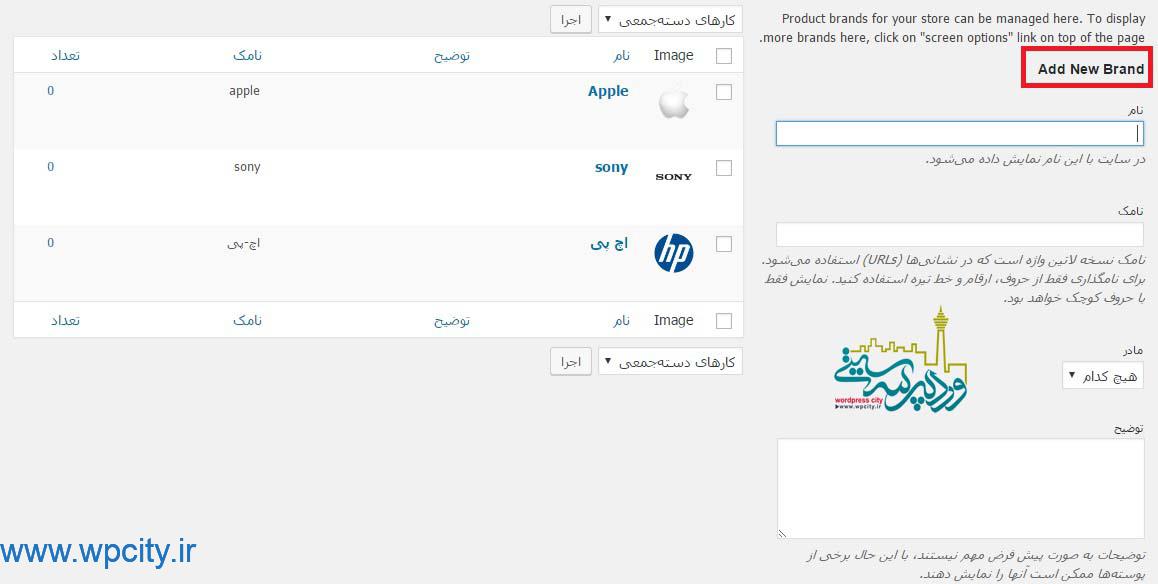
Add new brand

عزیزان می توانید ببینید که محیط اضافه کردن برند ها مشابه محیط افزودن دسته ها می باشد. می توانید نام و نامک برند را وارد کنید و سپس در قیمت انتهایی تصویر برند یا همان لوگو را بارگذاری می کنید.
حالا به قسمت ویرایشگر محصول مورد نظرتون بروید و از آن جا برندهای دلخواه برای محصول را اضافه کنید.
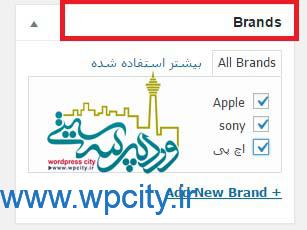
Brands

دقیقا مانند انتخاب دسته است. با تیک زدن هر گزینه برندی را می توانید به محصول بدهید . مثل موارد بالا که ما وارد کرده ایم .

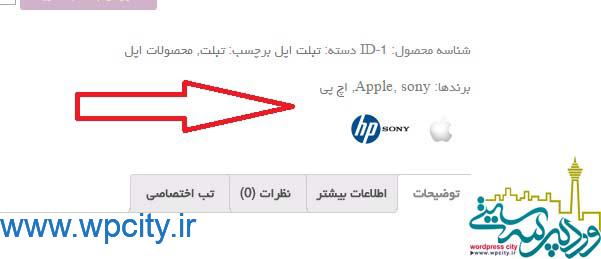
دوستان می توانید ببینید که برندها هم نام و هم تصویر آن ها در انتهای محصول نمایش داده می شود .
همراهان عزیز وردپرس سیتی افزونه اضافه کردن برند به محصولات در ووکامرس برای اعتبار بخشی به فروشگاه اینترنتی خود است . یکی از این اقدامات قرار دادن نام و تصویر برند های مختص به محصولات است. این روش باعث ارزش گذاری برای محصولات فروشگاه اینترنتی شما است و اعتماد مشتریان را نسبت به شما افزایش می دهد .
تا دردی دیگر بدرود
امتیازدهی به محصول
امتیاز دهنده
سمیرا عزیزی
تاریخ امتیاز
نام آیتم
اضافه کردن برند به محصولات در ووکامرس
امتیاز
برچسب : نویسنده : محمد رضا جوادیان themewordpress بازدید : 122 تاريخ : سه شنبه 25 خرداد 1395 ساعت: 3:01
درود به هم وطنان عزیزم . در آموزش ووکامرس وردپرس امروز خدمتتون رسیدم تا افزونه ی ورود به فروشگاه با اکانت شبکه اجتماعی را با شما به اشتراک بگذارم . امروزه اکثر سایت های معروف از اکانت شبکه های اجتماعی مانند فیس بوک ، توییتر ، گوگل پلاس و … برای ورود کاربران به سایت استفاده می کنند. خوب در واقع این کار کاری ست بسیار مفید و پسندیده زیرا علاوه بر اعتبار بخشی به فروشگاه ، به کابران نیز احترام گذاشته میشود و راه های ارتباط با شما و عضویت کاربران در سایت تتان بیشتر. زیرا کاربران تمایل دارد از راحت ترین روش در وبسایت مورد نظرشان عضو و وارد شوند.
در ایران نیز بسیاری از وبسایت های خوب این اقدام را انجام داده اند که خوب هم خودشان و هم کاربرانشان بسیار راضی اند. با کمک این روش شما از حقیقی بودن کاربرانتان ( ثبت نام با اکانت واقعی خود ) مطمئن میشوید درنتیجه دیگر اطلاعات جعلی وجود ندارد! در فروشگاه های ووکامرسی هم امکان ورود به فروشگاه با اکانت شبکه اجتماعی وجود دارد. در واقع شما به مشتریان خود اجازه میدهید که به راحتی با هر یک از اکانت های توییتر یا فیس بوک یا گوگل پلاس خود عضو و وارد شوند و به خرید بپردازند. به نظر من این اقدام در یک فروشگاه اینترنتی یکی از مهمترین اقدامات به حساب می آید.
در نتیجه در آموزش ووکامرس امروز قصد داریم افزونه ورود به فروشگاه با اکانت شبکه اجتماعی را به شما معرفی کنیم که میتواند چنین امکاناتی را به فروشگاه شما اضافه کند .
افزونه YITH WooCommerce Social Login

این روز ها ساخت فروشگاه اینترنتی بسیار رو بورس است اما متاسفانه افزونه های موجود برای ووکامرس بسیار کم اند (البته بهترین افزونه ها را تیم yith که روز به روز تولید میکنند در حال پیشرفت است.).
ما هم میخواهیم با استفاده از یکی از افزونه های yith و با کمک شبکه های اجتماعی ، صفحه های ورودی سایت را راه اندازی کنیم.
در پیشخوان وردپرس افزونه ی YITH WooCommerce Social Login را نصب و فعال کنید تا در منوی yith plugins گزینه ی Social login را ببینید. با کمک ای گزینه به بخش تنظیمات منتقل می شویم.
Settings
در بخش تنظیمات قسمت های متعددی موجود است که نیاز است اطلاعاتی را در آن ها وارد کنید:
General settings

Label: این بخش نام عملکرد را نشان میدهد.که پیش فرض زبان اصلی است ( شما می توانید به فارسی تغییرش دهید.).
Description in checkout page: توضیحاتی که در صفحه ی پرداخت درباره ی این آیتم میشود ارائه داد.
Facebook Settings

Enable Facebook Login: اگر می خواهید کاربرانتان با اکانت فیس بوک خود وارد شوند می توانید این بخش را فعال کنید.
Facebook App Id: در فیس بوکتان آی دی موجود است به نام App Id . باید آن را در این بخش وارد کنید.
Facebook Secret: این گزینه را نیز از فیسبوک خود پیدا کنید و در اینجا وارد نمایید.
Twitter Settings

برای توییتر هم دقیقا مانند فیسبوک عمل میکینم. باید کلید و کدهای مشخص را از اکانت توییتر خود استخراج کنید و در جایگاه های خود وارد نمایید.
Google settings

برای اکانت گوگل هم همانند موارد قبلی عمل میکنیم.
توجه!!! آدرس های بالای هر اکانت ها آدرس های دمویی از شبکه های اجتماعی است.
پس از اتمام وارد کردن تمامی اطلاعات ، تنظیمات را ذخیره کنید . اکنون به صفحه ای که قرار است به فروشگاه وارد شود مراجعه کنید تا نتیجه حاصل را مشاهده کنید:

همانطور که در تصویر بالا قابل رویت است ، امکان ورود به فروشگاه با اکانت شبکه اجتماعی در سایت قرار گرفته است.
این هم از افزونه ی ورود به فروشگاه با اکانت شبکه اجتماعی .
با تشکر از توجه تان
امتیازدهی به محصول
امتیاز دهنده
فلورا جوان
تاریخ امتیاز
نام آیتم
ورود به فروشگاه با اکانت شبکه اجتماعی
امتیاز
برچسب : نویسنده : محمد رضا جوادیان themewordpress بازدید : 105 تاريخ : دوشنبه 24 خرداد 1395 ساعت: 16:42
سلام به تمامی دوستان عزیز وردپرسی. افزونه امروزمون نمایش دسته ها به صورت درختی است که امیدوارم مورد استفاده شما عزیزان قرار بگیرد. همه ی ما هنگام ساخت یک سایت، تفکرات متنوعی درباره ی موضوعات و نوع دسته بندی های آن داریم و دوست داریم آن را اجرا کنیم. اینکه موضوعات را در چه نوع از این دسته بندی ها ، چه در فهرست سایت و چه در انتخاب مطالب خود ، به کاربران خود نمایش دهیم . در وردپرس نیز با کمک دسته بندی ها می توان دسته بندی مناسبی از موضوعات خود داشته باشیم تا هنگام نشر هر مطلبی آن را در دسته ی مورد نظر آن را قرار دهیم. اینگونه هم برای کاربران مناسب تر است چون متوجه میشوند چه مسیری را باید طی کنند تا هدفش را راحت تر بیابند و هم برای خودمان تا هنگام نوشتن مطلب بدانیم که باید دقیقا درباره ی چه موضوعی با چه دسته ای مطلب انتشار دهیم.
در واقع دسته بندی کردن موضوعات میتواند از اولین و بهترین گام ها در اجرای مسیر بهینه سازی و نظم دادن به یک سایت باشد.
افزونه ی امروز ما درباره ی بروز رسانی افزونه ای است که به ما این امکان را می دهد که مقالات خود را در دسته بندی هایی در قسمتی از سایت با یک حالت درختی و یا آکاردئونی به کاربران نشان دهیم. این عمل کار کاربران را برای یافتن مطلب مورد نظر بسیار ساده میکند.
اکنون میپردازیم به آموزش افزونه نمایش دسته ها به صورت درختی.
افزونه ی jQuery Categories List

نام این افزونه jQuery Categories List میباشد که به کمک آن و پس از ورود به بخش ابزارک ها می توان فهرستی از دسته بندی ها را در قسمتی از سایت و معمولا در سایدبار قالب ها به نمایش بگذارید.
افزونه را در پیشخوان وردپرس نصب و سپس فعال کنید. این افزونه پس از فعال سازی نیازی به هیچ گونه تنظیمی ندارد . اکنون به بخش نمایش>> ابزارک ها می رویم تا دسته های خود را به صورت جی کوئری نمایش دهیم.

نام : نام دسته مورد نظر را در این بخش وارد کنید.
نماد: نمادی که میخواهید دسته با آن نمایش داده شود را در این بخش تعیین میکنید. چند مدل نماد در این کشو موجود است که می توانید یکی از آنها را انتخاب کنید. این نماد ها در مقابل نوشته ی دسته ها قرار می گیرند و آن ها را به صورت کشویی باز و بسته می کنند.
افکت: حالتی را که دوست دارید دسته ها باز شوند و زیر دسته های خود را نمایش دهند را در این بخش تعیین کنید.
ترتیب بندی براساس: نوع ترتیب نمایش دسته ها را در این بخش تعیین کنید.
محروم کردن موضوعات: در صورتی که می خواهید موضوع یا دسته ای در لیست قرار نگیرد می توانید از این بخش آن را در قسمت وارد کنید.
سپس تنظیمات را ذخیره کنید.
اکنون میتوانید نتیجه را در ساید بار سایت مشاهده کنید.

اگر می خواهید دسته بندی ها و موضوعات مرتبط به هر نوشته را در نوشته نمایش دهید می توانید از شورت کد زیر استفاده نمایید:
این بود آموزش افزونه ی نمایش دسته ها به صورت درختی
با سپاس از همراهی شما عزیزان
امتیازدهی به محصول
امتیاز دهنده
فلورا جوان
تاریخ امتیاز
نام آیتم
نمایش دسته ها به صورت درختی
امتیاز
برچسب : نویسنده : محمد رضا جوادیان themewordpress بازدید : 96 تاريخ : دوشنبه 24 خرداد 1395 ساعت: 16:42
سلام به شما همراهان عزیز افزونه امروز ما در مورد تا امروز مبحث ما در مورد فروش محصولات مجازی در ووکامرس هدف از ساخت فروشگاه برای محصولات فیزیکی فروش رفتن آن ها بود فیلدهای متفاوتی را ایجاد میکردیم و هزینه ای را برای حمل و نقل در نظر می گرفتیم. در اینجا یک فروشگاه اینترنتی فقط محصولات فیزیکی را نمی فروشد بلکه میتواند محصولاتی از قبیل محصولات غیر فیزیکی که همان مجازی و اینترنتی است را به فروش برساند .
ووکامرس یکی از بهترین فروشگاه سازها در وردپرس است که همان افزونه فروش محصولات مجازی در ووکامرس این ویژگی را برای کاربران ایجاد کرده است که بتوانند به صورت مجازی محصولاتی از قبیل فیلم، تصویر، فایل های پی دی اف و… را ارئه میدهد یا ثبت نام در کلاس های آموزشی یک مجتمع به صورت غیر حضوری و دیگر هزینه ای هم برای حمل و نقل در نظر گرفته نخواهد شد.
در واقع زمانی که شما چنین محصولی را در فروشگاه برای فروش قرار می دهید، ووکامرس لینک دانلودی به صورت داینامیک برای محصول می سازد تا لینک مستقیم از دید کاربر پنهان بماند.
افزودن محصول مجازی

عزیزان با همدیگر برای ایجاد فروش محصولات مجازی در ووکامرس به بخش محصولات و افزودن محصول میرویم تا یک فایل تصویری را به عنوان یک محصول مجازی ثبت کنیم . مهم ترین بخش تنظیمات اطلاعات محصولات است و باید نوع محصول را بر روی “مجازی” قرار دهید.
وقتی شما در گزینه ی مجازی کلیک می کنید، به صورت خودکار هزینه های حمل و نقل غیر فعال خواهند شد. زیرا این گزینه فقط مخصوص به محصولات فیزیکی می باشد.

عزیزان میتوانید ببینید که گزینه ی حمل و نقل پنهان شده است . حالا محصول ما به صورت دانلودی است، پس بر روی گزینه ی “دانلودی” نیز کلیک می کنیم تا باکس جدیدی برای ما باز شود.

در این بخش باید فایل مورد نظر خودتان را آپلود کند هم میتوانید در سایت خودتان این کار را انجام بدهید هم میتوانید در یک سایت دیگر آپلود کند و بعد لینک مورد نظر را در سایت خود بگذارید .
با کلیک بر روی گزینه ی “افزودن فایل” می توانید این گزینه را ببینید .

عزیزان با انتخاب فایل می توانید فایل مورد نظر را در سایت بارگذاری کنید، یا اگر لینک آن را دارید وارد کنید و سپس نام فایل را نیز وارد نمایید.
دوستان فایلی را آپلود میکنید و نام مشخصی برای آن در نظر میگیرید سپس قیمتی برای آن در نظر میگیرید و آن را انتشار می دهید . محصول شما برای فروش آماده است .
نکته ای که باز اینجا می شود بیان کرد این است که شما امکان دانلود نامحدود محصول خود را به کاربران داده اید و کاربران هر بار که بخواند می توانند این فایل را دانلود و دریافت کنند اما گاهی اوقات می خوهید که محصول شما به صورت محدود عرضه بشود تا یک تایمر مشخص فقط میتواند آن را دانلود کند در ادامه در موردش بیشتر حرف می زنیم .
در بخش اطلاعات محصول و در پایین فایلی که آپلود کردید دو نوع محدودیت وجود دارد:

محدودیت دانلود: این نوع محدودیت به گونه ای است که تعداد دانلود را می توان تعیین کرد. مثلا می خواهیم مشتری فقط دو بار بتواند لینک دانلود را استفاده کند و از آن محصول مجازی استفاده کند.
انقضای دانلود: در این نوع محدودیت، تاریح انقضایی را می توان برای دانلود در نظر گرفت. مثلا یک روز برای دانلود این محصول می توانید در نظر بگیرید.
نوع دانلود: در اینجا می توانید نوع محصول خود را انتخاب کنید. سه گزینه ی محصول استاندارد، نرم افزار، موسیقی دارد.
اما باز نکته ای که در اینجا هست این است که از این دو ویژگی شما یکی از آن ها را فقط می توانید استفاده کنید . باز حق انتخاب با شما است .
حال اگر محصول خود را منتشر کنیم، این محصول با محدودیت در اختیار مشتری قرار خواهد گرفت.

دوستان چنانچه اگر برای محصول خود قیمت انتخاب کردید که گزینه افزودن به سبد خرید ظاهر می شود در غیر این صورت قیمت را صفر قرار بدهید تا کاربر بتواند آن را دانلود کند .
عزیزان به بخش ووکامرس و پیکربندی که بروید و در بخش محصولات گزینه هایی برای محدودیت های دانلود قرار داده شده است:

در گزینه ی اول “دانلود ها نیازمند ورود هستند” یعنی فقط کاربران و اعضای سایت که می توانند وارد شوند امکان خرید و دریافت این محصول را دارند.
در گزینه ی دوم “دسترسی به محصولات دانلود شدنی بعد از پرداخت” می توانید تعیین کنید که محصولات پس از پرداخت در دسترس قرار گیرد. اما پیشنهاد نمی کنم از این گزینه استفاده کنید زیرا ممکن است لینک دانلود در زمان مشخص قرار نگیرد و قبل از پرداخت در اختیار کاربران قرار گیرد.

عزیزان لینک دانلود فعال شده و می توان محصول را دانلود کرد. محدودیت دانلود را برای این فایل یک بار در نظر گرفتیم. این فایل تا یک روز که من مشخص کردم به تعداد نا محدود قابل دانلود است.
همراهان وردپرس سیتی مثل همیشه این افزونه فروش محصولات مجازی در ووکامرس با همیاری هم به پایان رساندیم امیدوارم مورد قبولتون واقع شده باشد .عزیزان یک فروشگاه کاملا مجازی دارید و محصولات مجازی مانند فایل ها را به می فروشید یا اینکه ثبت نام هایی برای مجتمع آموزشی خود در نظر بگیرید می توانید از فروشگاه ساز ووکامرس برای محصول مجازی استفاده کنید.
تا درودی دیگر بدرود
امتیازدهی به محصول
امتیاز دهنده
سمیرا عزیزی
تاریخ امتیاز
نام آیتم
فروش محصولات مجازی در ووکامرس
امتیاز
برچسب : نویسنده : محمد رضا جوادیان themewordpress بازدید : 125 تاريخ : دوشنبه 24 خرداد 1395 ساعت: 16:42
سلام بهاری خدمت شما عزیزان افزونه امروز ما در مورد ایمیل مارکتینگ برای فروشگاه ووکامرسی عزیزان حتما در مورد ایمیل مارکتینگ و تکنیک های ارسال آن شنیده اید و شاید هم از آن استفاده می کنید. برخی از این ایمیل هایی که ارسال می شوند و معمولا در اسپم قرار میگیرد و به روش های غلطی ایمیل مارکتینگ انجام می دهند که باعث آزار و عدم رضایت افراد می شوند که معمولا همبدون خواندنشان آن ها را حذف می کنند . اما به این معنی نیستش که این روش درست اما این بدان معنی نیست که استفاده از این روش کار ناپسند و نادرستی است! نه این طور نیست . اتفاقا یکی از راه های استاندارد و درستی که در امر بازاریابی و تبلیغ محصولات از هر نوعی، از آن نام برده می شود و بدان تاکید می شود همین ایمیل مارکتینگ اما از روش درست آن .
امروز می خواهیم همراه شما عزیزان ایمیل مارکتینگ را برای فروشگاه اینترنتی ووکامرس یاد بگیریم . وقتی ما یک فروشگاه اینترنتی ایجاد می کنیم و محصولات خود را در آن قرار می دهیم ، مسلما باید راه هایی برای ورود مشتری به سایت خود ایجاد کنیم و مشتریان زیادی را جذب کنید در غیر اینصورت چه کسی قرار است به سایت ما مراجعه کند؟
افزونه ی WooCommerce Export Customer Email
دوستان گرامی این افزونه ایمیل مارکتینگ برای فروشگاه ووکامرسی بسیار ساده و کم حجم است که می تواند پشتیبانی از تمامی کاربرانی که در سایت ما ایمیل خود را وارد کرده اند تهیه کند و نسخه ای را ایجاد نماید .
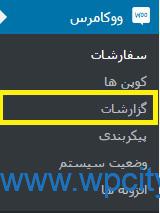
افزونه را در مسیر افزونه ها نصب و سپس فعال می کنیم. حال به قسمت ووکامرس مراجعه کرده و از آنجا به قسمت گزارشات می رویم.

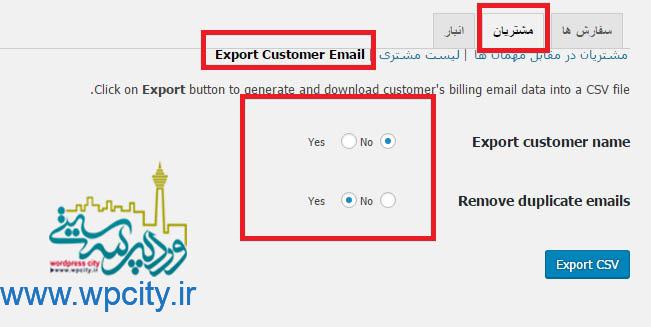
حال بر روی گزینه ی گزارشات کلیک می کنیم تا وارد این بخش شویم. و از تبی به نام “مشتریان” بر روی گزینه ی Export customer email کلیک می کنیم. در اینجا با دو گزینه رو به رو می شویم:

Export customer name: در این گزینه از شما می خواهد که تعیین کنید آیا تمایل دارید که نام مشتریان را برای شما خروجی بگیرد؟
Remove duplicate emails: در این گزینه می توانید تعیین کنید که ایمیل های تکراری را به عنوان خروجی به ما تحویل ندهد و از هر ایمیل فقط یک بار در لیست آورده شود.
عزیزان بر روی گزینه ی Export CSV کلیک می کنید تا ایمیل مشتریان را به صورت یک فایل اکسل مورد نظر را در کامپیوتر ذخیره میکنیم مورد نظر را داشته باشیم .
شما از هر سرویسی برای ارسال خبرنامه یا ایمیل مارکتینگ خود استفاده می کنید، می توانید این فایل اکسل را ایمپورت کنید و یک لیست بسازید و به آن ها ایمیل خود را ارسال کنید. ما در اینجا سیستم ارسال خبرنامه ی “Mailchimp” را انتخاب کردیم که قبلا در مورد عملکرد آن توضیحاتی داده ایم .
ارسال خبرنامه با Mailchimp
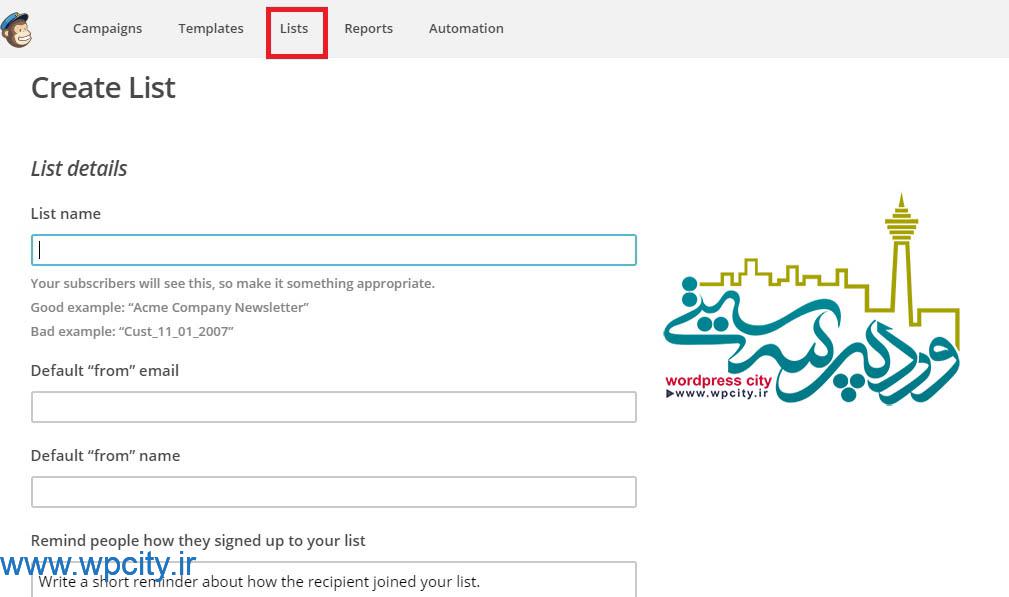
پس از ورود به سیستم mailchimp بر روی گزینه ی Create list کلیک کنید و یک لیست بسازید:

دوستان گرامی تمامی قسمت های مورد نظر را پر کنید تا لیست شما ساخته شود. در این سیستم شما قادر به استفاده از ایمیل Yahoo نیستید و می توانید از جیمیل استفاده نمایید.
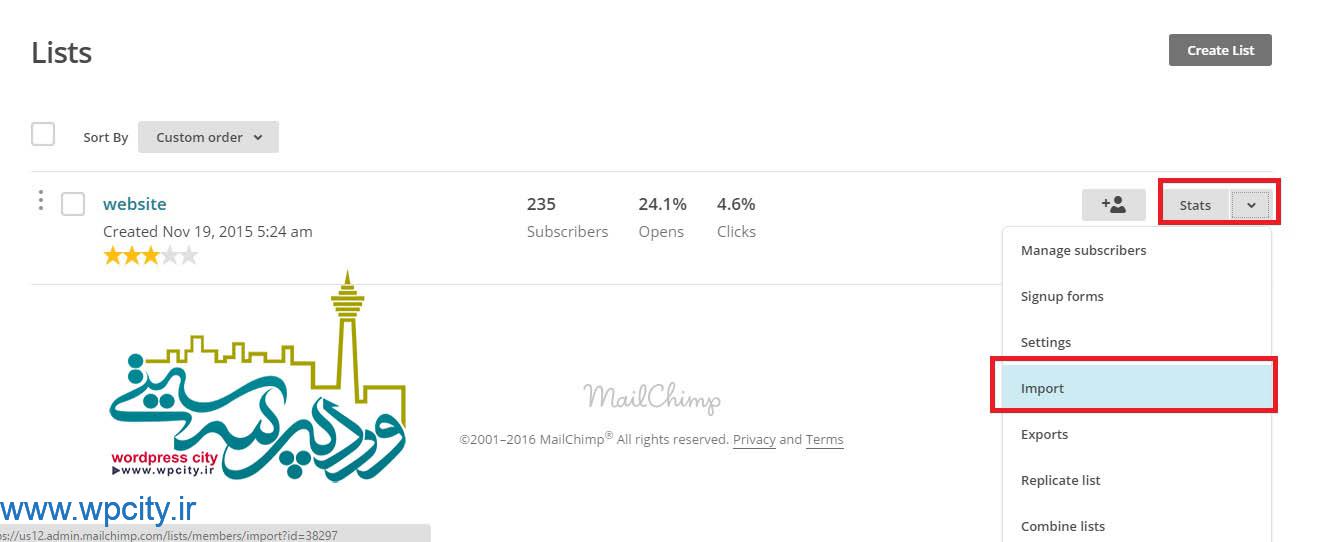
پس از ساخته شدن لیست، از گزینه ی Stats بر روی گزینه ی Import کلیک می کنید.

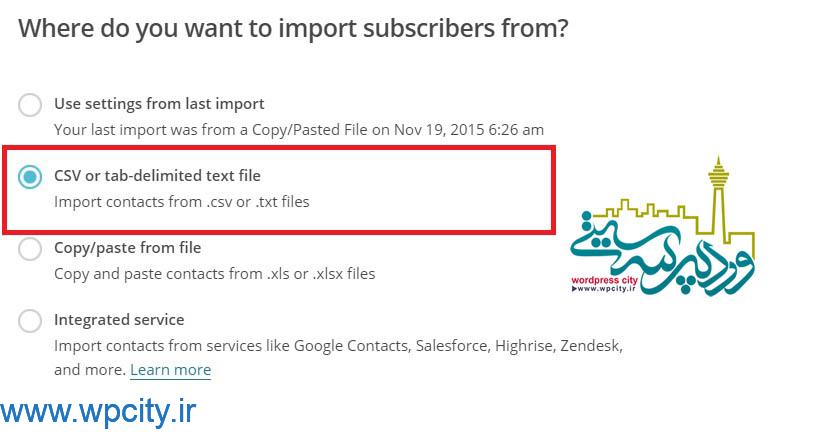
حال در مرحله ی بعدی گزینه ی “CSV” را علامت می زنیم زیرا فایل ما به این فرمت است.

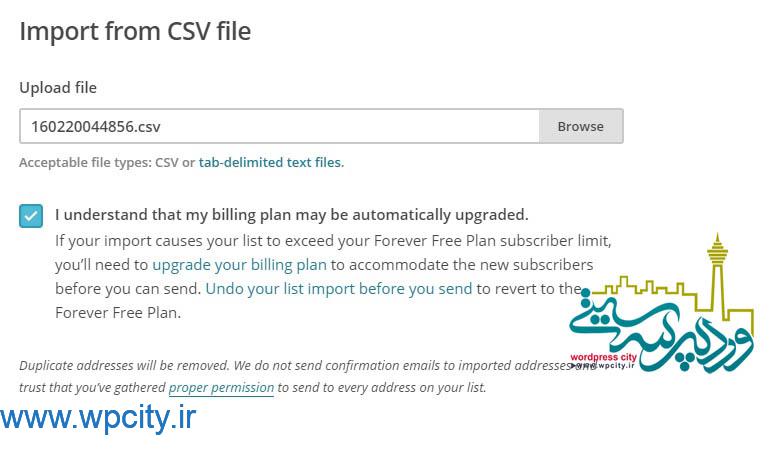
سپس به مرحله ی بعدی می روید و فایل اکسل مورد نظر خود را انتخاب کرده و سپس آپلود می کنید:

عزیزان به همین مراحلی که گفته شد می توانید ایمیل های خود را در یک سیستم ارسال مارکتینگ وارد کنید و می توانید در هر زمانی که خواستین ایمیل های خود را ارسال کنید.
همراهان عزیز برای اینکه بدانید در چه زمان هایی می توانید ایمیل مارکتینگ ارسال کنید موارد زیر را بخوانید :
1- تخفیف های فصل،فروش فوق العاده و …
2- یک کوپن تخفیف مخصوص کاربرانی که قبلا از فروشگاه شما خرید کرده اند که یک امر بسیار تاثیر گذار است .
3- یک سری مطلب جدید درباره محصولات شما (محصولات جدید)
مطالبی راجع به محصولاتی که به این کاربران فروخته اید. این امر باعث می شود فروشنده ترغیب بشود به سایت شما سر بزند .
همراهان عزیز وردپرس سیتی امیدوارم از افزونه ایمیل مارکتینگ برای فروشگاه ووکامرسی امروز کامل استفاده را برده باشید .
تا درودی دیگر بدرود
امتیازدهی به محصول
امتیاز دهنده
سمیراعزیزی
تاریخ امتیاز
نام آیتم
ایمیل مارکتینگ برای فروشگاه ووکامرسی
امتیاز
برچسب : نویسنده : محمد رضا جوادیان themewordpress بازدید : 176 تاريخ : يکشنبه 23 خرداد 1395 ساعت: 19:14
سلام به همه عزیزان وردپرس سیتی . دوباره با یک افزونه دیگر به نام جستجوی محصول بر اساس صفات خدمت رسیدیم . پس از مدتی که فروشگاه به ثبت میرسم و مدتی از ثبت آن میگذرد ، فروشگاه شناخته میشود و مشتریان ثابت خود را میابد ، پس دیگر نباید انتظار داشت که مشتریان مثل روزهای اول افتتاح سایت وارد شوند ، تمامی محصولات را ببینند ، سپس تصمیم بگیرند که کدام را بخرند! چون کاربران با سایت آشنا شده اند و به شما اعتماد دارند و با یک هدف مشخص برای خرید به سایت شما مراجعه میکنند. در نتیجه نیاز به افزونه ای داریم که در فروشگاه اینترنتیمان این امکان را به مشتریانمان دهد تا به دنبال محصول مورد نظرشان بر اساس ویژگی ها یا صفات محصول بگردند. در ووکامرس به ویژگی محصولات صفت میگویند. پس میخواهیم امکان جستجوی محصول بر اساس صفات را به سایت خود اضافه کنیم ، یعنی در واقع میخاهیم محصولاتمان را بر حسب صفات شان فیلتر کنیم .برای این کار از ابزارکی به نام “لایه کنترل ووکامرس” در بخش ابزارک ها استفاده میشود.
تعریف ویژگی ها در ووکامرس

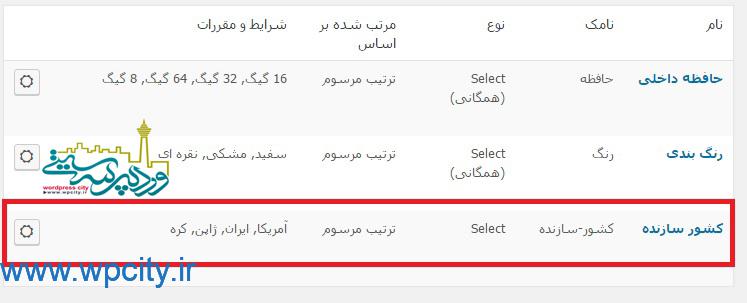
ابتدا صفات را برای محصولات خود تعریف کنید . در تصویر بالا میتوانید یک نمونه تعریف صفات را مشاهده کنید. میتوانید انواع هر صفت را نیز به این بخش اضافه کنید. سپس در بخش محصولات محصول مورد نظر خود را شامل ویژگی های مشخص شده میکنیم. مانند تصویر زیر :

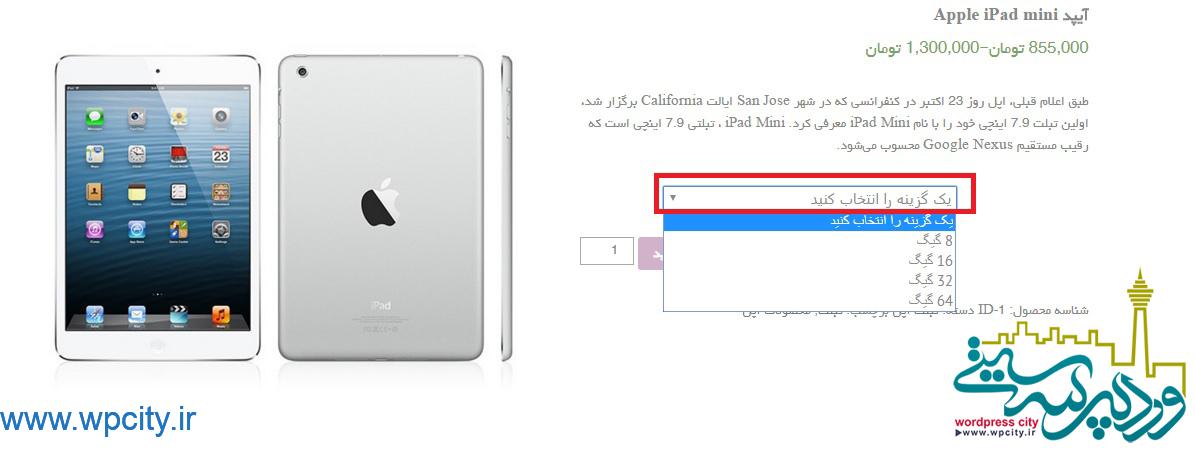
در اینجا ویژگی حافظه موجود است که میتوان آن را انتخاب کرد. اکنون میخواهیم صفتی با عنوان “کشور سازنده” را اضافه کنیم تا یکبار روند کار را ملاحظه کنید.
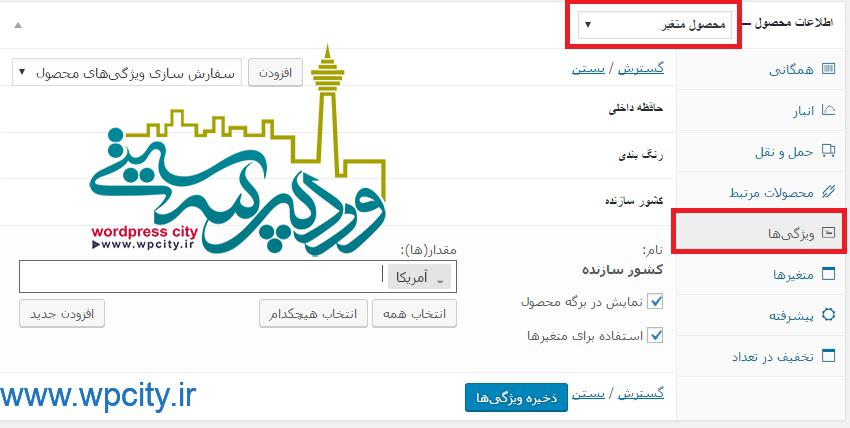
همانطور که در تصویر بالا مشاهده میکنید ویژگی مورد نظرمان را اضافه کردیم. اکنون در محصول مورد نظرمان ویژگی جدیدمان را اعمال میکنیم. البته در نظر داشته باشید که ویژگی مد نظرتان باید از نوع متغیر باشد.

حال محصول را به روز رسانی می کنیم.
ابزارک ها
اکنون محصولات را براساس ویژگی ها فیلتر میکنیم. برای این کار به بخش نمایش و سپس ابزارک ها مراجعه می کنیم.
نکته!!! باید توجه داشته باشید که این ابزارک بر روی تمامی ستون ها عمل نمی کند بلکه فقط بر روی ستون های مربوط به فروشگاه کار می کند.
ما در قالب خود main sidebar را به عنوان ابزارک های فروشگاه در نظر گرفته بودیم، در اینجا نیز ترجیحا میخواهیم این ابزارک را نیز در این جایگاه قرار دهیم.

در این بخش عنوانی را برای این ابزارک انتخاب کنید. سپس ویژگی ها و نوع نمایش که میتوان یکی از دو حالت لیست یا کرکره ای را انتخاب کرد ، تعیین کنید. اکنون نوبت به تنظیم نوع جستجو میرسد ؛ یعنی دو گزینه ی “و” یا “یا” .
تفاوت “و” و “یا”
ابزارک لایه کنترل از دو عملگر “و” و “یا” استفاده میکند:
عملگر “یا” زمانی کاربرد دارد که بخواهیم دو صفت را به هم متصل کنیم. هنگامی که از این عملگر استفاده میکنیم محصولاتی نمایش داده میشوند که حداقل یکی از این دو صفت را داشته باشند. برای مثال اگر به دنبال کامپیوتری با ویژگی پردازنده اینتل یا AMD بگردیم تمامی کامپیوتر هایی که پردازنده اینتل و همه ی کامپیوتر هایی که پردازنده AMD دارند را به نمایش میگذارد.
وقتی از عملگر “و” استفاده میکنیم محصولاتی را به هم متصل میکنیم که حتما هر دو صفت را داشته باشند. در نتیجه اگر مانند مثال بالا به دنبال کامپیوتری با ویژگی پردازنده اینتل و AMD بگردیم نباید نتیجه ای را نشان دهد(مگر اینکه کامپیوتری هر دو پردازه را داشته باشد).
در تصویر زیر نتیجه را به اشتراک گذاشته ایم:

همان طور که در تصویر میبینیم یک محصول که کشور سازنده آن آمریکاست ، موجود است.
اگر برای تمامی محصولات خود این فیلتری را قرار دهید ، مشتری با انتخاب کشور محصول مورد نظر خود سریعا محصول دلخواهش را پیدا میکند.
این هم از پایان افزونه جستجوی محصول بر اساس صفات . امیدوارم مورد استفاده شما عزیزان قرار بگیرد.
تا افزونه ای دیگر بدرود
امتیازدهی به محصول
امتیاز دهنده
فلورا جوان
تاریخ امتیاز
نام آیتم
جستجوی محصول بر اساس صفات
امتیاز
برچسب : نویسنده : محمد رضا جوادیان themewordpress بازدید : 107 تاريخ : يکشنبه 23 خرداد 1395 ساعت: 19:14
آرشیو مطالب
- دی 1394
- بهمن 1394
- اسفند 1394
- اسفند 1395
- فروردين 1395
- ارديبهشت 1395
- خرداد 1395
- تير 1395
- مرداد 1395
- آبان 1395
- دی 1396
- بهمن 1396
- اسفند 1396
- فروردين 1396
- ارديبهشت 1396
- خرداد 1396
- تير 1396
- مرداد 1396
- شهريور 1396
- مهر 1396
- آبان 1396
- آذر 1396
- دی 1397
- بهمن 1397
- اسفند 1397
- ارديبهشت 1397
- خرداد 1397
- تير 1397
- بهمن 1398
- ارديبهشت 1398
- مهر 1398
- فروردين 1400